- 开发第一步 项目开始,为了让尺寸控制更加直观,加入以下代码
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}针对a标签,建议:
css
a {
text-decoration:none;
color: inherit;
}- alpha颜色通道 颜色的alpha通道标识了色彩的透明度,它是一个9~1之间的取值,9标识完全透明,1标识完全不透明。
css
.alpha {
/*一个完全透明的颜色,等同于 transparent */
color: rgba(o, 0, 0, 8) ;
/* 一个完全不透明的颜色,等同于rgb
color: rgba(o, 0, 0, 1);
/* 一个半透明的颜色*/
color: rgba(0, 0, 0, 0.5);
}rgab可以有多种写法,例如:
- rgba(0, 0, 0, 0.5)
- rgb(0 0 0 / 50%)
- #00000080
background: rgba(255, 0, 0, 0.5)和opacity: 0.5区别:前者只针对背景,后者针对全部div元素。
- 尺寸百分比 绝大部分可以书写尺寸的地方,都可以书写百分比 百分比是一个相对单位,其相对于元素的参考系,比如:
- 普通元素的参考系为父元素的内容区域
- 绝对(固定)定位元素的参考系为父元素中第一个定位元素的padding区域
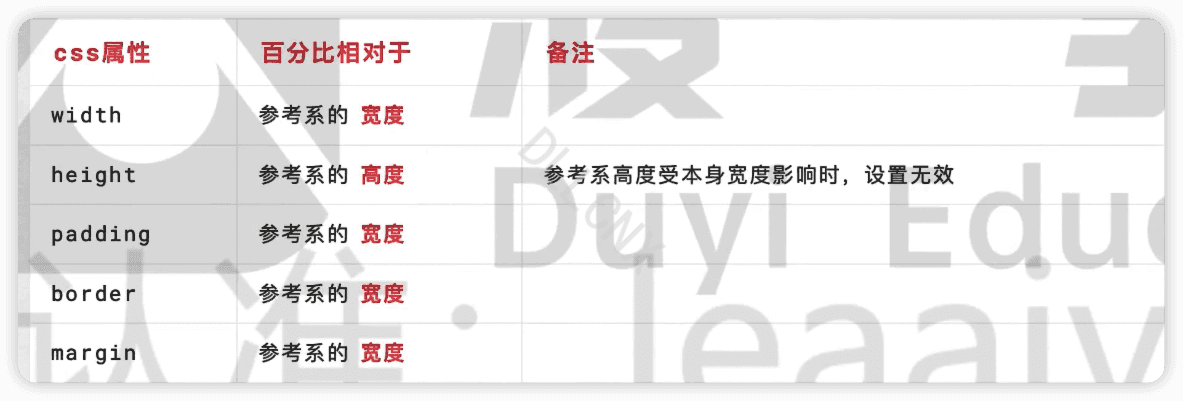
下面罗列常见的百分比情况 
- 最大最小宽高
最大宽度:
max-width,最大高度:max-height最小宽度:
min-width,最小高度:min-height
当一个元素的尺寸会自动变化时,设置最大最小宽高,可以让它不至于变得过小或过大。
在实际开发中,我们通常为PC端的页面设置一个最小宽度,通常此宽度为设计稿的宽度。
css
html{
min-width: 1226px;
}又或者,我们会为页面中的所有图片设置一个最大宽度,让其不至于超过容器
css
img{
max-width: 100%;
}