Promise 是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现一定程度上解决了异步编程中回调地狱的问题,它比传统的解决方案回调函数和事件更合理和更强大。
所谓 Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise的三种状态
pending(进行中)fulfilled(或者resolved, 已成功)rejected(已失败)
promise 的状态改变是不可逆的
pending → resolved
pending → rejected
只有这两种 且一个 promise 对象只能改变一次无论成功还是失败,都会有个结果
promise 的常见 API
构造函数 Promise( excutor ){ }
executor 函数: 执行器 ( resolve, reject ) =>
resolve 函数: 内部定义成功时我们调用的函数 value =>
reject 函数: 内部定义失败时我们调用的函数 reason =>
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
Promise.prototype.then 方法: (onResolved, onRejected) => {} 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调返回一个新的 promise 对象
onResolved函数: 成功的回调函数 (value) => {}onRejected函数: 失败的回调函数 (reason) => {}
Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象
Promise.reject 方法: (reason) => {}
- reason: 失败的原因
说明: 返回一个失败的 promise 对象
Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
Promise.allSettled 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 所有的 promise 都执行完成(不论成功还是失败)才成功
Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
为什么可以链式调用?
链式调用就是用.语法持续去调用示例方法,例如: Promise.then().then().catch().finally().catch().then() 之所以可以链式调用的原因是这些示例方法的返回值仍是一个promise对象,所以可以持续的链式调用。值得注意的是finally()的返回值仍是一个Promise对象,它也可以继续链式调用。
一、介绍
Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大
在以往我们如果处理多层异步操作,我们往往会像下面那样编写我们的代码
doSomething(function (result) {
doSomethingElse(
result,
function (newResult) {
doThirdThing(
newResult,
function (finalResult) {
console.log('得到最终结果: ' + finalResult)
},
failureCallback
)
},
failureCallback
)
}, failureCallback)阅读上面代码,是不是很难受,上述形成了经典的回调地狱。
现在通过Promise的改写上面的代码
doSomething()
.then(function (result) {
return doSomethingElse(result)
})
.then(function (newResult) {
return doThirdThing(newResult)
})
.then(function (finalResult) {
console.log('得到最终结果: ' + finalResult)
})
.catch(failureCallback)瞬间感受到promise解决异步操作的优点:
- 链式操作减低了编码难度
- 代码可读性明显增强
下面我们正式来认识promise:
状态
promise对象仅有三种状态
pending(进行中)fulfilled(已成功)rejected(已失败)
特点
- 对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态
- 一旦状态改变(从
pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
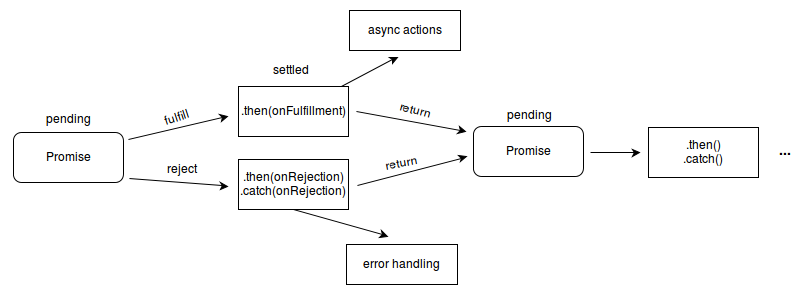
流程
认真阅读下图,我们能够轻松了解promise整个流程

二、用法
Promise对象是一个构造函数,用来生成Promise实例
const promise = new Promise(function (resolve, reject) {})Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”
实例方法then-catch-finally
Promise构建出来的实例存在以下方法:
- then()
- catch()
- finally()
then()
then是实例状态发生改变时的回调函数,第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数
then方法返回的是一个新的Promise实例,也就是promise能链式书写的原因
getJSON('/posts.json')
.then(function (json) {
return json.post
})
.then(function (post) {
// ...
})catch
catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数
getJSON('/posts.json')
.then(function (posts) {
// ...
})
.catch(function (error) {
// 处理 getJSON 和 前一个回调函数运行时发生的错误
console.log('发生错误!', error)
})Promise对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止
getJSON('/post/1.json')
.then(function (post) {
return getJSON(post.commentURL)
})
.then(function (comments) {
// some code
})
.catch(function (error) {
// 处理前面三个Promise产生的错误
})一般来说,使用catch方法代替then()第二个参数
Promise对象抛出的错误不会传递到外层代码,即不会有任何反应
const someAsyncThing = function () {
return new Promise(function (resolve, reject) {
// 下面一行会报错,因为x没有声明
resolve(x + 2)
})
}浏览器运行到这一行,会打印出错误提示ReferenceError: x is not defined,但是不会退出进程
catch()方法之中,还能再抛出错误,通过后面catch方法捕获到
finally()
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。它的返回结果也是一个Promise
promise
.then(result => {···})
.catch(error => {···})
.finally(() => {···});Promise静态方法
Promise构造函数存在以下方法:
- all()
- race()
- allSettled()
- resolve()
- reject()
- try()
all()
Promise.all()方法用于将多个 Promise实例,包装成一个新的 Promise实例
const p = Promise.all([p1, p2, p3])接受一个数组(迭代对象)作为参数,数组成员都应为Promise实例
实例p的状态由p1、p2、p3决定,分为两种:
- 只有
p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数 - 只要
p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数
注意,如果作为参数的 Promise 实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法
const p1 = new Promise((resolve, reject) => {
resolve('hello')
})
.then((result) => result)
.catch((e) => e)
const p2 = new Promise((resolve, reject) => {
throw new Error('报错了')
})
.then((result) => result)
.catch((e) => e)
Promise.all([p1, p2])
.then((result) => console.log(result))
.catch((e) => console.log(e))
// ["hello", Error: 报错了]如果p2没有自己的catch方法,就会调用Promise.all()的catch方法
const p1 = new Promise((resolve, reject) => {
resolve('hello')
}).then((result) => result)
const p2 = new Promise((resolve, reject) => {
throw new Error('报错了')
}).then((result) => result)
Promise.all([p1, p2])
.then((result) => console.log(result))
.catch((e) => console.log(e))
// Error: 报错了race()
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例
const p = Promise.race([p1, p2, p3])只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变
率先改变的 Promise 实例的返回值则传递给p的回调函数
const p = Promise.race([
fetch('/resource-that-may-take-a-while'),
new Promise(function (resolve, reject) {
setTimeout(() => reject(new Error('request timeout')), 5000)
}),
])
p.then(console.log).catch(console.error)allSettled()
Promise.allSettled()方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例
只有等到所有这些参数实例都返回结果,不管是fulfilled还是rejected,包装实例才会结束
const promises = [fetch('/api-1'), fetch('/api-2'), fetch('/api-3')]
await Promise.allSettled(promises)
removeLoadingIndicator()resolve()
将现有对象转为 Promise对象
Promise.resolve('foo')
// 等价于
new Promise((resolve) => resolve('foo'))参数可以分成四种情况,分别如下:
- 参数是一个 Promise 实例,
promise.resolve将不做任何修改、原封不动地返回这个实例 - 参数是一个
thenable对象,promise.resolve会将这个对象转为Promise对象,然后就立即执行thenable对象的then()方法 - 参数不是具有
then()方法的对象,或根本就不是对象,Promise.resolve()会返回一个新的 Promise 对象,状态为resolved - 没有参数时,直接返回一个
resolved状态的 Promise 对象
reject()
Promise.reject(reason)`方法也会返回一个新的 Promise 实例,该实例的状态为`rejected
const p = Promise.reject('出错了')
// 等同于
const p = new Promise((resolve, reject) => reject('出错了'))
p.then(null, function (s) {
console.log(s)
})
// 出错了Promise.reject()方法的参数,会原封不动地变成后续方法的参数
Promise.reject('出错了').catch((e) => {
console.log(e === '出错了')
})
// truePromise使用场景
将图片的加载写成一个Promise,一旦加载完成,Promise的状态就发生变化
const preloadImage = function (path) {
return new Promise(function (resolve, reject) {
const image = new Image()
image.onload = resolve
image.onerror = reject
image.src = path
})
}通过链式操作,将多个渲染数据分别给个then,让其各司其职。或当下个异步请求依赖上个请求结果的时候,我们也能够通过链式操作友好解决问题
// 各司其职
getInfo()
.then((res) => {
let { bannerList } = res
//渲染轮播图
console.log(bannerList)
return res
})
.then((res) => {
let { storeList } = res
//渲染店铺列表
console.log(storeList)
return res
})
.then((res) => {
let { categoryList } = res
console.log(categoryList)
//渲染分类列表
return res
})通过all()实现多个请求合并在一起,汇总所有请求结果,只需设置一个loading即可
function initLoad() {
// loading.show() //加载loading
Promise.all([getBannerList(), getStoreList(), getCategoryList()])
.then((res) => {
console.log(res)
loading.hide() //关闭loading
})
.catch((err) => {
console.log(err)
loading.hide() //关闭loading
})
}
//数据初始化
initLoad()通过race可以设置图片请求超时
//请求某个图片资源
function requestImg() {
var p = new Promise(function (resolve, reject) {
var img = new Image()
img.onload = function () {
resolve(img)
}
//img.src = "https://b-gold-cdn.xitu.io/v3/static/img/logo.a7995ad.svg"; 正确的
img.src = 'https://b-gold-cdn.xitu.io/v3/static/img/logo.a7995ad.svg1'
})
return p
}
//延时函数,用于给请求计时
function timeout() {
var p = new Promise(function (resolve, reject) {
setTimeout(function () {
reject('图片请求超时')
}, 5000)
})
return p
}
Promise.race([requestImg(), timeout()])
.then(function (results) {
console.log(results)
})
.catch(function (reason) {
console.log(reason)
})特殊面试题-Promise.all升级
如何保证一个 promise 失败之后,Promise.all 还能正常收到结果
const promise1 = Promise.resolve(3)
const promise2 = Promise.reject(new Error())
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo')
})
Promise.all([promise1, promise2, promise3].map((p) => p.catch((e) => e))).then((values) => {
console.log(values)
})