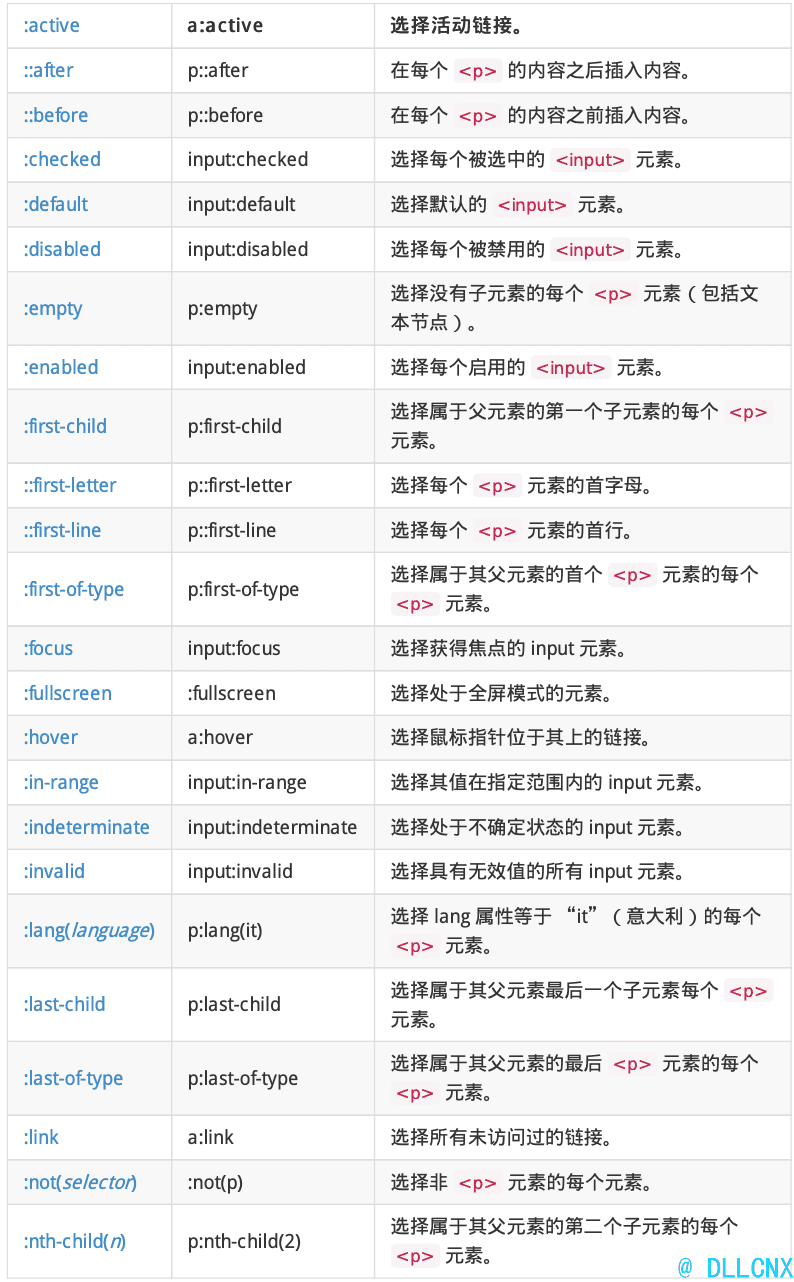
1.3 伪类选择器
动态伪类选择器
- link
- visited
- hover
- active
ui元素状态伪类选择器
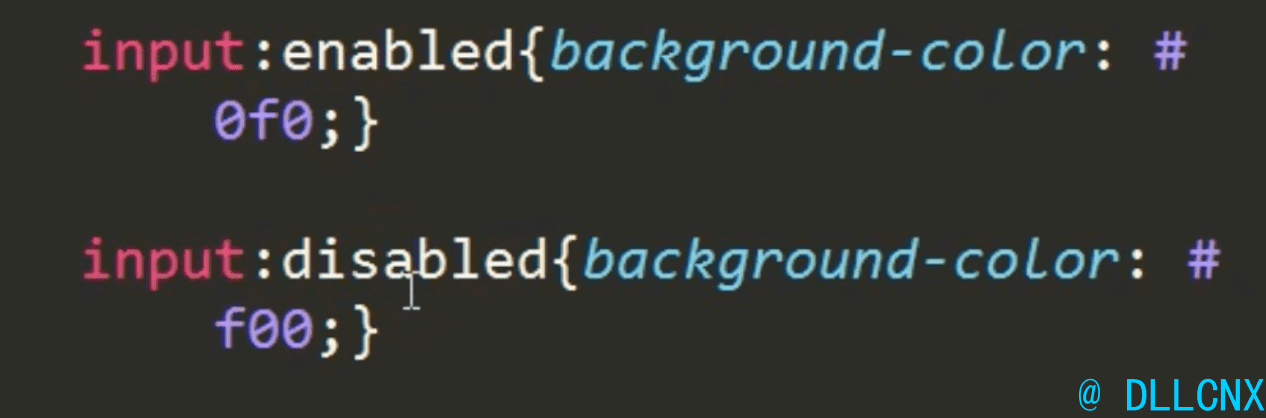
- enabled
- disabled

结构伪类选择器
- :first-child 选取属于其父元素的首个子元素的指定选择器。
- :first-letter 选择器用于选取指定选择器的首字母。
- :first-line 选择器用于选取指定选择器的首行。
- :first-of-type 匹配属于其父元素的特定类型的首个子元素的每个元素。
- :last-child 匹配属于其父元素的最后一个子元素的每个元素。
- :last-of-type 匹配属于其父元素的特定类型的最后一个子元素的每个元素。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。 n 可以是数字、关键词或公式。
奇数行 2n+1或odd偶数行 2n或even:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。
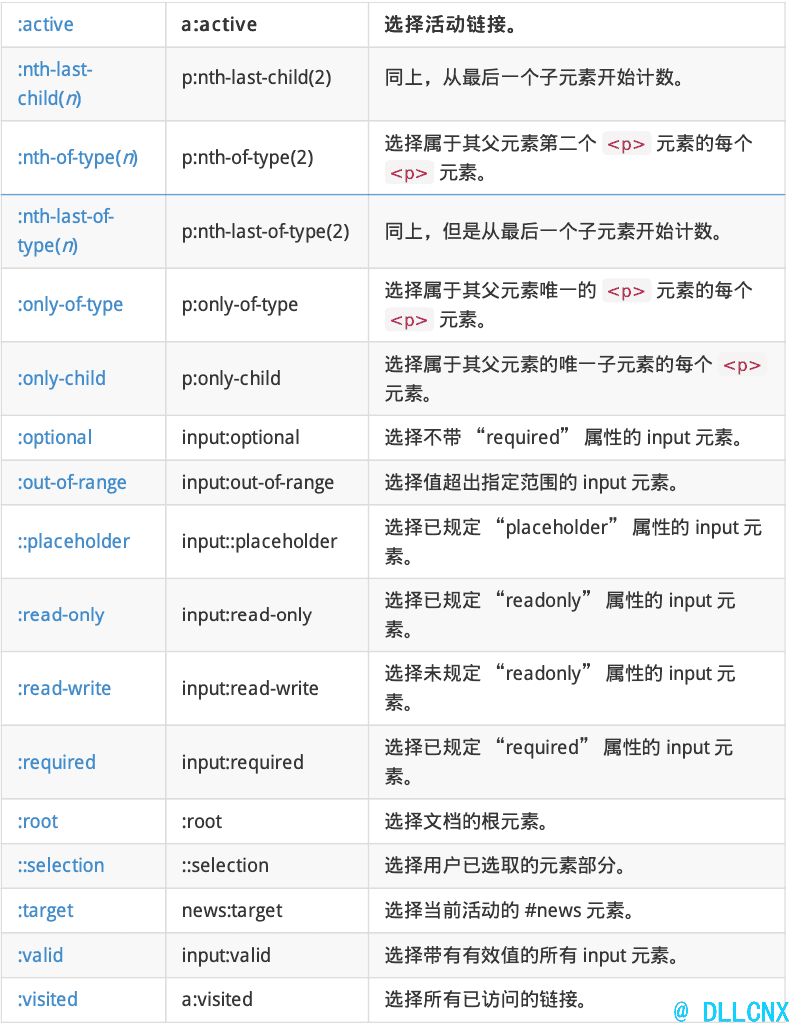
- :nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子 元素开始计数。 n 可以是数字、关键词或公式。
- :nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开 始计数。 n 可以是数字、关键词或公式。
- :only-child 选择器匹配属于其父元素的唯一子元素的每个元素。
- :only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。
- :empty 选择器匹配没有子元素(包括文本节点)的每个元素。
文档
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes