Viewer是 Cesium 的核心类,对应着 Cesium 展示三维要素内容的主窗口,它不仅仅是包含三维地球的视窗,还包含一些基础控件,所以在定义Viewer 对象的同时需要设定基础部件、图层等的初始化状态。Cesium 开发的大部分工作在 Scene 场景中执行,包括调用图层、3D Tiles 数据加载、场景交互等。
Viewer 和 Scene 有部分内容相同,如设置相机参数,通过这两个类都可以完成。另外 Cesium 提供了 Entity、DataSource 等封装好的数据加载方式,降低了三维开发难度。
Viewer
Viewer是Cesium的核心类,对应着Cesium展示三维要素内容的主窗口。
任何Cesium应用程序的基础都是Viewer。Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子)。创建一个Viewer和HTML中的一个id为"cesiumContainer"的div绑定即可。
Viewer是Cesium中用于显示3D场景的组件。它提供了创建和控制3D场景所需的所有基本功能,包括加载3D模型、添加图像覆盖物、设置相机位置和方向、处理用户输入、地形数据加载、影像数据加载、高度测量以及绘制几何图形等。
new Cesium.Viewer(container, options):是用来创建一个新的 Cesium 视图器(Viewer)实例的构造函数。
container:必需,表示视图器容器元素的ID字符串或HTML元素。options:可选,是一个包含所有初始选项的JavaScript对象,可以控制如何呈现三维场景、哪些数据源可用以及视图控制器的行为等方面。
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: true, //是否显示动画控件(左下方那个)
baseLayerPicker: true, //是否显示图层选择控件
fullscreenButton:false,//全屏组件
geocoder: false, //地理编码搜索组件
homeButton:false,//首页组件
timeline: true, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件,场景模式
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息框
selectionIndicator:false,//选取指示器组件
navigationInstructionsInitiallyVisible:false,
// 更多参数请参考官方文档
});Members
animation: Animation实例,表示动画控制器,可以用于控制动画的播放和暂停。baseLayerPicker: BaseLayerPicker实例,用于选择底图图层。bottomContainer: HTMLElement实例,表示Viewer中底部的HTML容器元素。camera: Camera实例,表示当前的相机,可以通过该实例控制相机的位置、姿态等属性。canvas: HTMLCanvasElement实例,表示Viewer中渲染3D场景的Canvas元素。cesiumWidget: CesiumWidget实例,Viewer的基础构建块。clock: Clock实例,表示时钟,可以用于控制时间相关的可视化效果。clockViewModel: ClockViewModel实例,表示时钟视图模型,用于控制时间相关的可视化效果。container: HTMLElement实例,表示Viewer的HTML容器元素。creditContainer: HTMLElement实例,表示Viewer中版权信息的HTML容器元素。dataSourceDisplay: DataSourceDisplay实例,用于显示数据源中的实体。entities: EntityCollection实例,用于管理所有的实体对象。fullscreenButton: FullscreenButton实例,用于全屏显示Viewer的内容。geocoder: Geocoder实例,用于地名搜索和定位。homeButton: HomeButton实例,用于将相机位置和姿态重置为默认值。imageryLayers: ImageryLayerCollection实例,表示图像图层集合,可以添加或删除不同的图层。infoBox: InfoBox实例,用于显示实体的详细信息和属性。navigationHelpButton: NavigationHelpButton实例,用于显示Viewer中的导航帮助信息。postProcessStages: PostProcessStageCollection实例,表示后处理阶段的集合,可以添加或删除不同的后处理效果。projectionPicker: ProjectionPicker实例,用于选择不同的地球投影方式。scene: Scene实例,表示三维场景,包含了所有的3D对象和图层以及相机参数等信息。screenSpaceEventHandler: ScreenSpaceEventHandler实例,用于处理鼠标和触摸事件。selectedEntity: Entity实例,表示当前选中的实体。selectionIndicator: SelectionIndicator实例,用于显示当前选中实体的指示器。shadowMap: ShadowMap实例,用于生成和渲染阴影图。skyBox: SkyBox实例,用于设置天空盒。skyBoxEllipsoid: Cartesian3实例,表示天空盒所在的椭球体。sun: Sun实例,用于控制太阳的位置和光照效果。targetFrameRate: Number类型,表示目标帧率。terrainProvider: TerrainProvider实例,表示当前使用的地形提供程序。terrainShadows: ShadowMode类型,表示地形产生阴影的模式。useDefaultRenderLoop: Boolean类型,表示是否使用默认的渲染循环。useBrowserRecommendedResolution: Boolean类型,表示是否使用浏览器推荐的分辨率。
Methods
destroy(): 销毁Viewer实例。flyTo(target, options): 使相机飞行到指定的目标位置,并设置相应的动画效果和参数。forceResize(): 强制刷新Viewer的大小和位置。isDestroyed(): 判断Viewer是否已经销毁。render(): Promise: 渲染3D场景并返回Promise对象,用于异步等待渲染结果。resize(): undefined: 调整Viewer的大小和位置。zoomTo(target, offset): 用于将视图缩放到指定的范围或尺寸的函数,target:定位到的实体、实体集合、数据源等。 offset:偏移量。
Options
animation: 是否显示动画控制面板,默认为true。当启用时,动画小部件会在场景下方展示当前时间和时间轴,可以通过鼠标交互来改变时间。baseLayerPicker: 是否显示底图选择器,默认为true。底图选择器小部件可以让用户在不同的影像图层之间进行选择切换。fullscreenButton: 是否显示全屏按钮,默认为true。全屏按钮允许用户将Viewer切换到全屏模式。vrButton: 是否显示VR按钮,默认为false。(需要支持WebVR才能生效)。当用户在支持WebVR的设备中使用时,可以启用VR模式以获得更加沉浸式的体验。- geocoder:控制是否显示地理编码器小部件,默认为true。地理编码器小部件允许用户输入地址或地名来定位场景视角。
homeButton: 是否显示回到初始位置按钮,默认为true。Home按钮允许用户重置场景视角到初始状态。infoBox: 是否显示信息框,默认为true。信息框小部件可以展示实体、位置、高程等详细信息。sceneModePicker: 是否显示场景模式选择器,默认为true。场景模式选择器小部件可以让用户在三种场景模式之间进行切换:2D、3D、哥伦布视图。selectionIndicator: 是否显示选择指示器,默认为true。选择指示器可用于显示场景中所选对象的轮廓或边框。timeline: 是否显示时间轴控制面板,默认为true。时间轴小部件可以让用户拖动时间来改变场景的显示。navigationHelpButton: 是否显示导航帮助按钮,默认为true。导航帮助按钮允许用户查看控制场景的快捷键和鼠标操作。navigationInstructionsInitiallyVisible: 导航帮助是否一开始就可见,默认为true。如果设置为false,则需要用户手动点击导航帮助按钮才能查看导航说明。scene3DOnly: 是否仅允许3D场景模式,默认为false。- shouldAnimate:是否应该在每一帧之间循环播放场景动画。如果设置为true,则会循环播放动画,否则将保持静态不动。通过设置此属性,可以控制场景动画是否自动播放。
clockViewModel: 时钟视图模型,用于配置时间轴和动画控制面板。selectedImageryProviderViewModel: 默认选中的底图提供者视图模型。imageryProviderViewModels: 底图提供者视图模型数组。selectedTerrainProviderViewModel: 默认选中的地形提供者视图模型。terrainProviderViewModels: 地形提供者视图模型数组。imageryProvider: 底图提供者,可以是Cesium.UrlTemplateImageryProvider、Cesium.WebMapTileServiceImageryProvider等类型。baseLayer:指定在场景中使用的初始图层。默认情况下,这个属性设置为ImageryLayer集合中的第一项,通常是显示卫星影像的底图。可以将自己的ImageryProvider传递给baseLayer属性,从而更改初始图层。此外,如果需要同时显示多个图层,则可以创建一个ImageryLayerCollection,并将多个图层添加到其中,然后将其中一个图层设置为基础图层。terrainProvider: 地形提供者,可以是Cesium.CesiumTerrainProvider、Cesium.GoogleEarthEnterpriseTerrainProvider等类型。terrain:指定一个地形提供者(TerrainProvider),用于加载和显示场景中的地形数据。默认情况下,Cesium会加载一些全球高程数据,并使用这些数据来生成场景中的地形。如果想要更改或增强地形数据,则可以将自己的地形提供者传递给terrain属性。例如,可以使用ArcGIS Server、Mapbox或OpenTopography等服务,来获取更准确或更详细的地形数据。需要注意的是,使用地形数据会增加场景的复杂性和资源消耗,因此需要谨慎使用。skyBox: 天空盒样式,可以是Cesium.SkyBox或者Cesium.Color类型。skyAtmosphere: 大气层设置,可用于控制大气层渲染效果。fullscreenElement: 全屏元素,默认为undefined,表示使用全局document.documentElement进行全屏。useDefaultRenderLoop: Boolean类型,表示是否使用默认的渲染循环。targetFrameRate: Number类型,表示目标帧率。showRenderLoopErrors: 是否显示渲染循环错误信息,默认为true。useBrowserRecommendedResolution: Boolean类型,表示是否使用浏览器推荐的分辨率。automaticallyTrackDataSourceClocks: 是否自动跟踪数据源时钟,当设置为true时,数据源始终与场景时钟同步,如果数据源没有时钟,则不会跟踪。默认为true。contextOptions: WebGL上下文参数,可以设置antialias、depth、stencil、alpha、premultipliedAlpha等属性。sceneMode: 场景模式,有Cesium.SceneMode.SCENE3D、Cesium.SceneMode.COLUMBUS_VIEW、Cesium.SceneMode.SCENE2D三种,默认为SCENE3D。mapProjection: 地图投影方式,可以是Cesium.WebMercatorProjection或者Cesium.GeographicProjection类型,默认为WebMercatorProjection。globe: 地球对象,可以用于控制地球的旋转、缩放和其他属性。orderIndependentTranslucency: 是否启用独立透明度排序,默认为true。creditContainer: 显示数据源的HTML元素,默认为undefined,表示使用内置元素。creditViewport: 显示数据源的矩形区域,默认为undefined,表示使用整个视窗。dataSources: 数据源数组,包括所有可视化实体和图层。shadows: 是否启用阴影渲染,默认为false。terrainShadows: ShadowMode类型,表示地形产生阴影的模式。mapMode2D: 在2D场景模式下是否显示地图,默认为true。projectionPicker: 是否显示投影方式选择器,默认为true。blurActiveElementOnCanvasFocus:控制当用户点击或悬停在Cesium Viewer的画布上时,是否将焦点从当前DOM元素中移出。如果设置为true,则会自动将焦点从当前的DOM元素中移开,以便Cesium Viewer可以接收键盘事件和鼠标事件。 这个属性对于在Web应用程序中使用Cesium Viewer时很有用,因为用户可能需要与其他DOM元素进行交互,例如输入文本或单击按钮。如果不把焦点从当前元素移开,用户将不能使用键盘或鼠标来与Cesium Viewer进行交互。 需要注意的是,默认情况下,此属性被设置为true,因此当用户点击或悬停在Cesium Viewer的画布上时,焦点将会自动从当前的DOM元素中移开。如果您想要保留焦点,请将该属性设置为false。requestRenderMode: 请求渲染模式,有RequestRenderMode.AUTOMATIC、RequestRenderMode.MANUAL两种,默认为AUTOMATIC。maximumRenderTimeChange: 最大帧率限制,表示相邻两帧之间最多允许刷新的时间差(毫秒),如果超过该值则自动降低帧率。默认为0,表示不限制帧率。depthPlaneEllipsoidOffset:可以指定深度测试平面相对于椭球体表面的偏移量。这个属性通常用于解决多个三维模型重叠时出现的Z-fighting问题,即两个或多个物体处于同一深度位置,导致图像闪烁或不清晰。 通过将depthPlaneEllipsoidOffset设置为一个Cartesian3类型的向量,可以将深度测试平面上移或下移一定距离。需要注意的是,改变深度测试平面的偏移量可能会影响场景中的渲染效果和性能。因此,应该谨慎使用这个属性,并进行必要的测试和优化。 另外,需要注意的是,在Viewer对象中设置depthPlaneEllipsoidOffset属性并不会影响到所有场景中的实体。如果想要对单独的场景实体进行深度测试平面的偏移量设置,需要参考Scene对象的depthPlaneEllipsoidOffset属性。msaaSamples:控制多重采样(Multisample Anti-Aliasing,简称MSAA)的采样数。MSAA是一种抗锯齿技术,可以减少物体边缘出现的锯齿和走样效果,提高渲染图像的质量。 通过将msaaSamples属性设置为一个正整数,您可以指定每个像素采样的次数。默认情况下,这个属性被设置为4,表示每个像素采样4次,以获得更平滑的边缘效果。如果您将这个值设置为0或1,将禁用MSAA,将不会进行多重采样,从而降低了渲染质量。 需要注意的是,增加MSAA采样数会增加GPU的计算负担和内存消耗,可能会影响场景的性能。因此,在使用MSAA时应该谨慎选择采样数,并进行必要的测试和优化。
控件示例
这里面设置了地图浏览中几个控件的显示与否。这里主要介绍 baseLayerPicker 项,他可以设置图层选择空间是否可见,如果设置不可见,则需要设置自定义图层作为默认图层。当然设置可见之后也可以更改其中的图层为自定义图层。
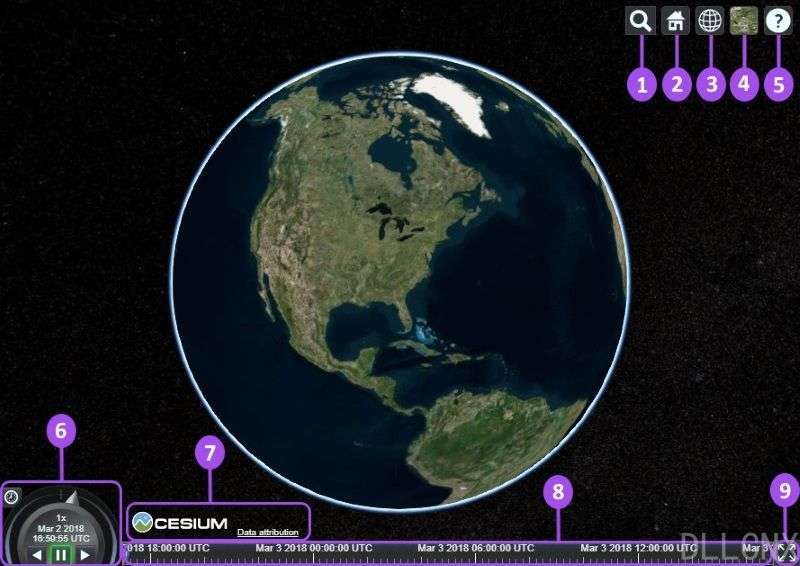
默认的Viewer自带了一些有用的组件:

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
使用示例
const viewer = new Cesium.Viewer("cesiumContainer", {
// timeline: false, // 关闭时间线
// animation: false, // 关闭动画小部件
// infoBox: false, // 关闭信息框
// geocoder: false, // 关闭地名查找控件
// vrButton: false, // 关闭VR按钮
// fullscreenButton: false, // 关闭全屏按钮
// sceneModePicker: false, // 关闭2D/3D选择器
// homeButton: false, // 关闭home按钮
// selectionIndicator: false, // 关闭选中指示器
// navigationHelpButton: false, // 关闭帮助按钮
// navigationInstructionsInitiallyVisible: false, // 关闭导航提示
// terrain: Cesium.Terrain.fromWorldTerrain(), // ion的地形资源,想要使用需要用到ion token
// baseLayer: new ImageryLayer( // 加载自有的xyz图层
// new UrlTemplateImageryProvider({
// url: '/tile/{z}/{x}/{y}.png',
// maximumLevel: 18 // 可选,最大瓦片级别
// })
// ),
// baseLayerPicker: false, // 关闭默认的图层选择器
});
const imageLayers = viewer.imageryLayers
imageLayers.remove(imageLayers.get(0)) //清楚Cesium默认加载的影像地图数据(默认是加载的bing地图)
// 高德
var gaodeImageryProvider = new Cesium.UrlTemplateImageryProvider({
url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
maximumLevel: 18,
minimumLevel: 1,
credit: 'Amap'
});
imageLayers.addImageryProvider(gaodeImageryProvider);
// 定义目标位置和视角
var targetPosition = Cesium.Cartesian3.fromDegrees(116.377714, 39.916994, 1500);
var heading = Cesium.Math.toRadians(90.0);
var pitch = Cesium.Math.toRadians(-45.0);
var roll = Cesium.Math.toRadians(0.0);
// 相机飞到目标点
viewer.camera.flyTo({
destination: targetPosition,
orientation: {
heading: heading,
pitch: pitch,
roll: roll
},
duration: 10 // 飞行动画时长
});Scene
Scene 是构建场景的类,是Cesium 中非常重要的类。Cesium 开发大多基于Scene类,其主要包含四部分内容:
第一部分是基础地理环境设置,如地球参数(globe)、光照(light)、雾(og)、大气(skyAtmosphere)。
第二部分是基础图层设置,包含地图图层、地形图层等,需要注意在 Viewer 类中设置图层等价于在 Scene 中设置图层,
console. log (viewer. imageryLayers == viewer. scene. imageryLayers)显示“true”,意味着 Viewer 和 Scene 中 imageryLayers属性相同.
第三部分是场景数据,Cesium 底层空间数据绘制方式是依赖 Primitive。Primitive API 功能强大而且非常灵活,为程序员绘制高级图形提供很大自由度,开发者可根据图形学原理自定义高级图形,技术难度较大,对于初学者较困难,相比较而言 Entity 封装程度高,构造简单,使用便捷,目前不支持自定义。3D Tiles 是 Primitive的非常重要部分,可以实现大数据量加载。
第四部分则是场景交互函数,如 pick(鼠标事件)、camera(相机事件)。需要注意的是,console. log (viewer. camera == viewer.scene. camera)显示“true”,表示 Viewer 和 Scene中camera属性相同。
Entity
上文中提到 Entity是由 Primitive 封装而来,但是 Entity 并不属于 Scene。
Entity API 是对高层次抽象对象的一致性的设计,这些对象将相关的可视化和信息整合成统一的数据结构,称之 Entity,使得开发者专注于数据的呈现,而不必担心底层的可视化机制。它还提供了用于构建复杂的、时间动态可视化的结构,与静态数据自然地结合在一起。虽然 Entity API 底层上使用了 Primitive API 实现,但这是一个实现细节,几乎不必关心。Entity API 能够提供灵活的、高性能的可视化,同时提供一致性的、易于学习的、易于使用的接口。由于 Entity 易学易用,而且功能丰富,在简单场景开发过程中,Entity 的使用频率要高于 Primitive。
Entity API 是更高级别的数据驱动API,它提供了一组设计一致的高级对象,这些对象将相关的可视化和信息聚合到一个统一的数据结构中,我们就把这个统一整体叫entity(实体)。其实其底层也是使用的 primitive(图元)。
多个类型的实体可以结合使用(如 billboard + label),但同一种实体不能存在多个(如多个 billboard 只能分别创建 entity 实例)。
当在场景中实例化并加载上万个 entity 时,加载速率和性能往往没有有效组织 primitive 来的高。
// i.e. 加载图标
viewer.entities.add({
position: position,
billboard: {
image: "./static/blueCamera.png",
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
},
});Cesium支持的 Entity
| 实体类型 | 说明 |
|---|---|
| BillboardGraphics | 点,广告牌,图片标注 |
| LabelGraphics | 点,文字标注 |
| PointGraphics | 点,或者填充颜色的圆 |
| CorridorGraphics | 走廊:沿着地表的多段线 (垂直于表面的折线),且具有一定的宽度,可以拉伸到一定的高度 |
| CylinderGraphics | 圆柱、圆锥或者截断的圆锥 |
| EllipseGraphics | 椭圆或者拉伸的椭圆 |
| EllipsoidGraphics | 椭球体 |
| RectangleGraphics | 矩形或者正柱体 |
| PlaneGraphics | 平面 |
| PolygonGraphics | 多边形,可以具有空洞或者拉伸一定的高度 |
| PathGraphics | 多段线,以路径方式呈现,可随时间移动 |
| PolylineGraphics | 多段线,可以具有一定的宽度 |
| PolylineVolumeGraphics | 多段线柱体 |
| BoxGraphics | 立方体 |
| WallGraphics | 墙 |
| ModelGraphics | gltf 3d 模型 |
| Cesium3DTilesetGraphics | 3d tiles tileset |
创建一个Entity实体
形状与体积
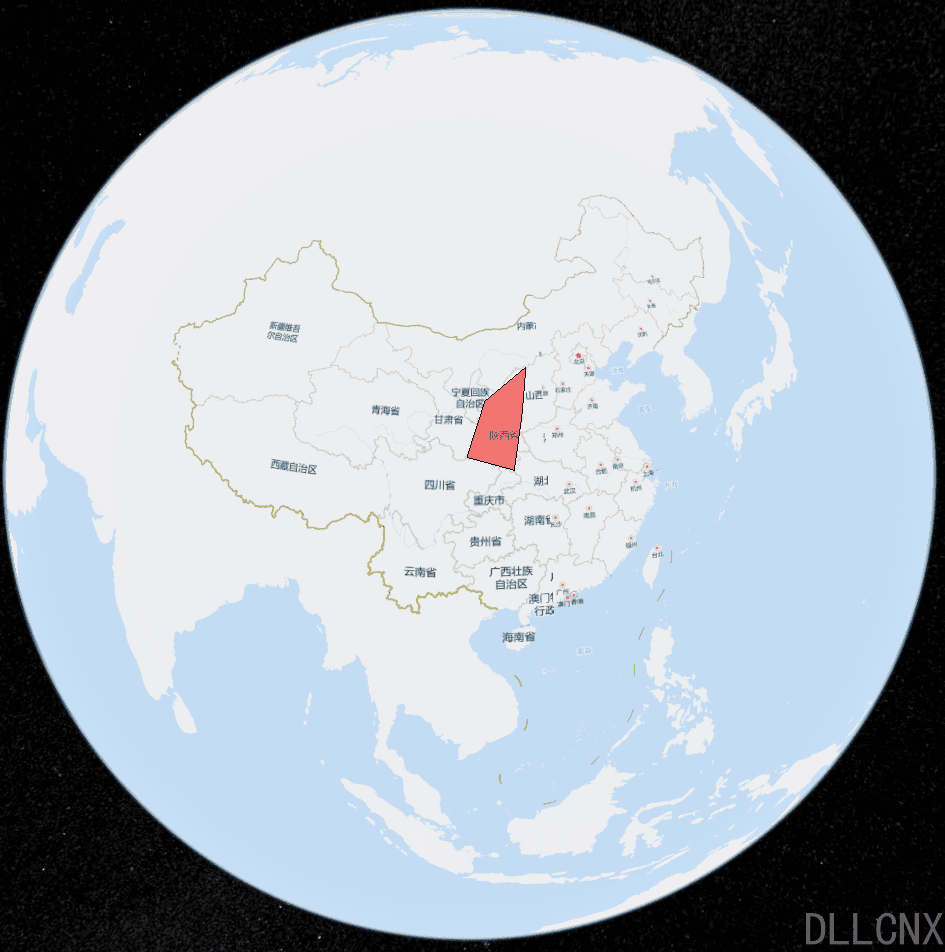
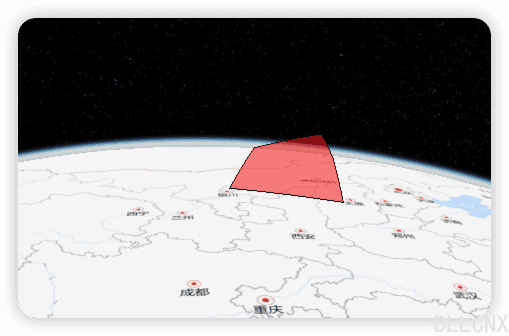
Polygons 多边形
entity.polygon
const viewer = new Cesium.Viewer("cesiumContainer");
const wyoming = viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([111.148351, 39.454772, 107.192012, 36.981211,
105.550266, 32.856174, 109.614260, 31.855848, 110.529332, 35.985820]),
height: 0,
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
viewer.zoomTo(wyoming);
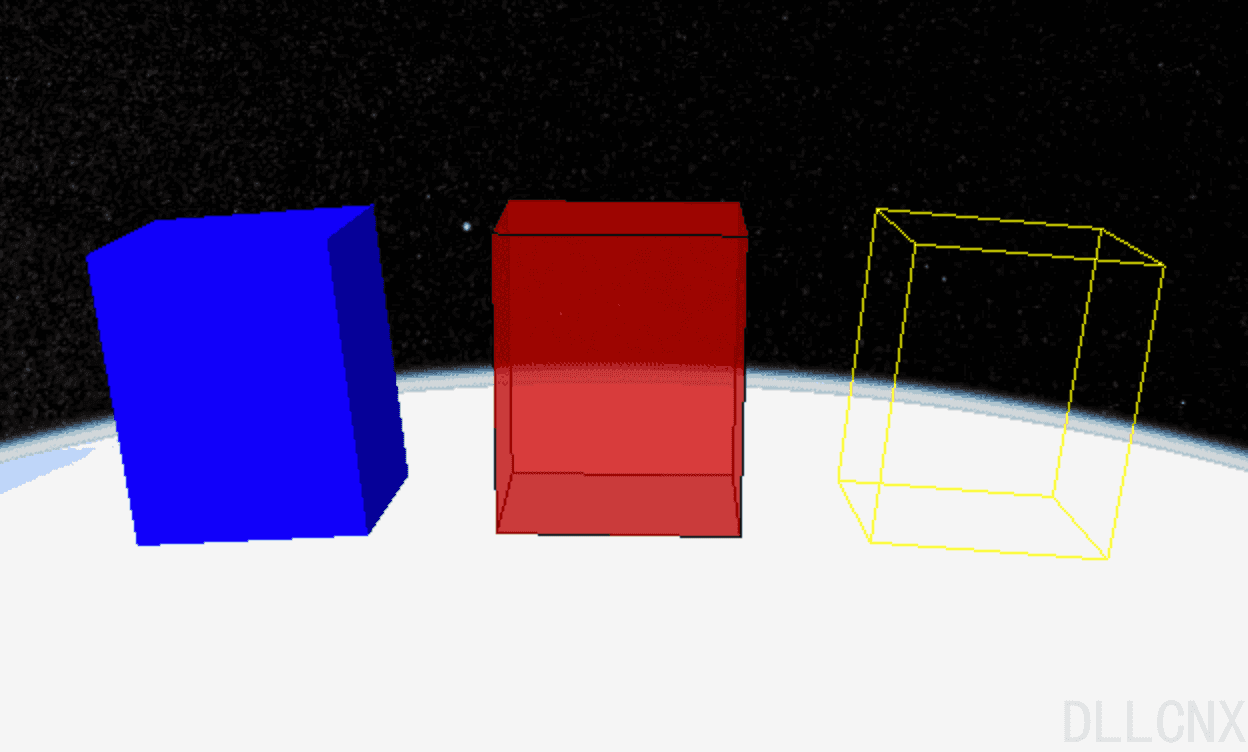
Boxes 盒子
entity.box
const viewer = new Cesium.Viewer("cesiumContainer");
const blueBox = viewer.entities.add({
name: "Blue box",
position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material: Cesium.Color.BLUE,
},
});
const redBox = viewer.entities.add({
name: "Red box with black outline",
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const outlineOnly = viewer.entities.add({
name: "Yellow box outline",
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
fill: false,
outline: true,
outlineColor: Cesium.Color.YELLOW,
},
});
viewer.zoomTo(viewer.entities);
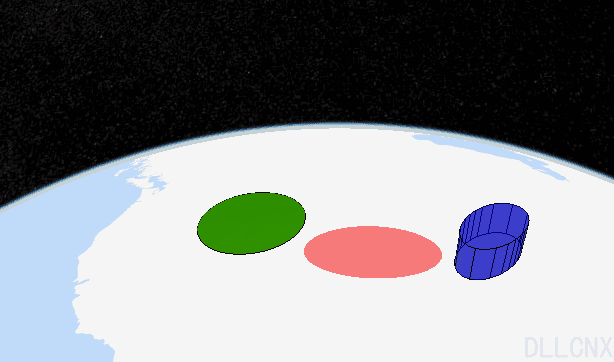
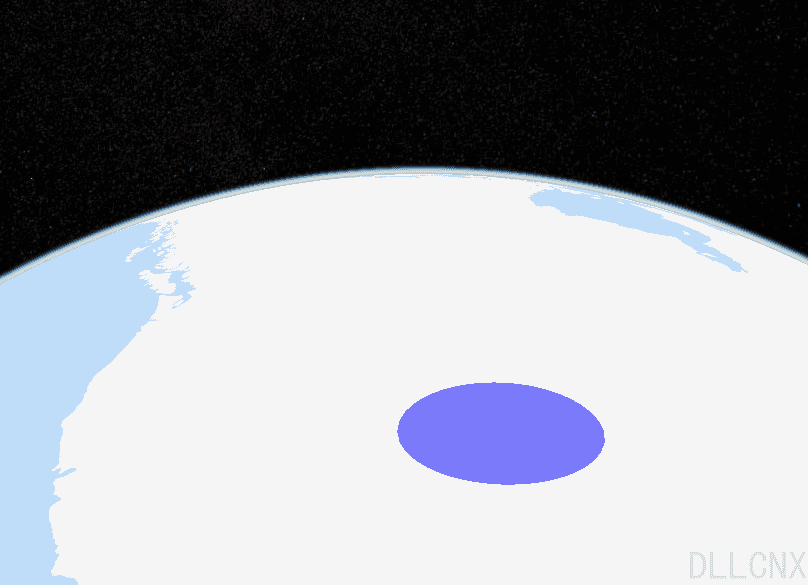
Circles and ellipses 圆和椭圆
entity.ellipse
const viewer = new Cesium.Viewer("cesiumContainer");
const greenCircle = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-111.0, 40.0, 150000.0),
name: "Green circle at height with outline",
ellipse: {
semiMinorAxis: 300000.0,
semiMajorAxis: 300000.0,
height: 200000.0,
material: Cesium.Color.GREEN,
outline: true, // height must be set for outline to display
},
});
const redEllipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
name: "Red ellipse on surface",
ellipse: {
semiMinorAxis: 250000.0,
semiMajorAxis: 400000.0,
material: Cesium.Color.RED.withAlpha(0.5),
},
});
const blueEllipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 100000.0),
name: "Blue translucent, rotated, and extruded ellipse with outline",
ellipse: {
semiMinorAxis: 150000.0,
semiMajorAxis: 300000.0,
extrudedHeight: 200000.0,
rotation: Cesium.Math.toRadians(45),
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true,
},
});
viewer.zoomTo(viewer.entities);
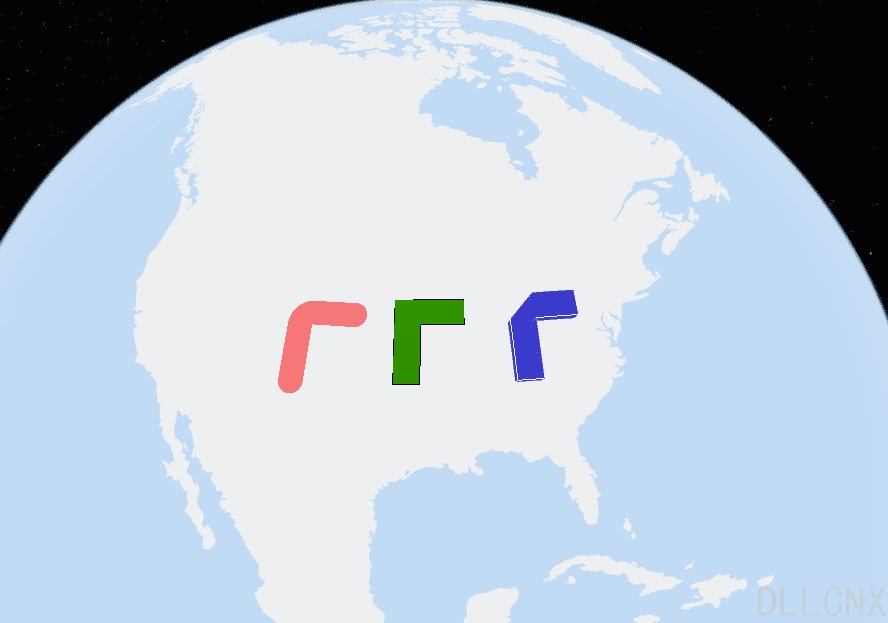
Corridor
entity.corridor 走廊
const viewer = new Cesium.Viewer("cesiumContainer");
const redCorridor = viewer.entities.add({
name: "Red corridor on surface with rounded corners",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-100.0,
40.0,
-105.0,
40.0,
-105.0,
35.0,
]),
width: 200000.0,
material: Cesium.Color.RED.withAlpha(0.5),
},
});
const greenCorridor = viewer.entities.add({
name: "Green corridor at height with mitered corners and outline",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-90.0,
40.0,
-95.0,
40.0,
-95.0,
35.0,
]),
height: 100000.0,
width: 200000.0,
cornerType: Cesium.CornerType.MITERED,
material: Cesium.Color.GREEN,
outline: true, // height required for outlines to display
},
});
const blueCorridor = viewer.entities.add({
name: "Blue extruded corridor with beveled corners and outline",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-80.0,
40.0,
-85.0,
40.0,
-85.0,
35.0,
]),
height: 200000.0,
extrudedHeight: 100000.0,
width: 200000.0,
cornerType: Cesium.CornerType.BEVELED,
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true, // height or extrudedHeight must be set for outlines to display
outlineColor: Cesium.Color.WHITE,
},
});
viewer.zoomTo(viewer.entities);
Cylinder and cones 圆柱与圆锥
entity.cylinder
[代码示例](https://sandcastle.cesium.com/?src=Cylinders and Cones.html)
Polylines 线
entity.polyline
Polyline volumes 线体
entity.polylineVolume
[代码示例](https://sandcastle.cesium.com/?src=Polyline Volume.html)
Rectangles 矩形
entity.rectangle
Spheres and ellipsoids 球体和椭球
entity.ellipsoid
[代码示例](https://sandcastle.cesium.com/?src=Spheres and Ellipsoids.html)
Walls 墙
entity.wall
材质和轮廓
所有形状和体积都有一组共同的属性来控制它们的外观。fill 指定是否填充几何图形,outline指定是否勾勒出几何图形的轮廓。
材质属性确定填充的外观。下面创建一个半透明的蓝色椭圆。fill默认为true。
const entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse: {
semiMinorAxis: 250000.0,
semiMajorAxis: 400000.0,
material: Cesium.Color.BLUE.withAlpha(0.5),
},
});
viewer.zoomTo(viewer.entities);
const ellipse = entity.ellipse; // For upcoming examples
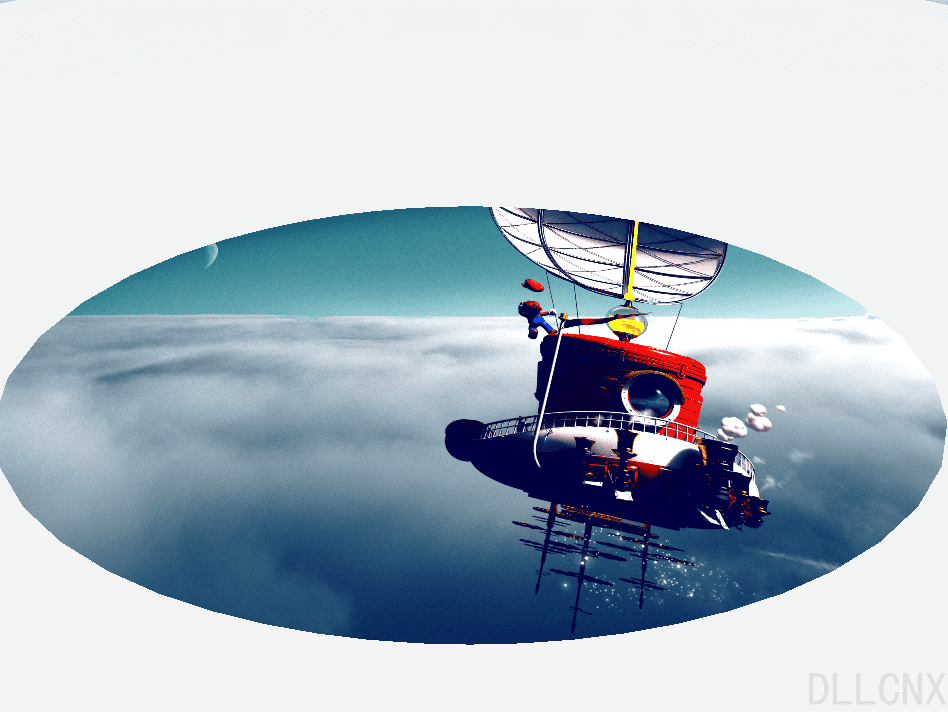
Image 图片
ellipse.material = "https://dllcnx.com:18889/images/2023/11/202311291753405.png";
在上述两种情况下,都会在赋值时自动为我们创建一个 或 ImageMaterialProperty。对于更复杂的材质,我们需要自己创建一个 MaterialProperty 实例。目前,实体形状和体积支持颜色、图像、棋盘格、条纹和网格材质。ColorMaterialProperty
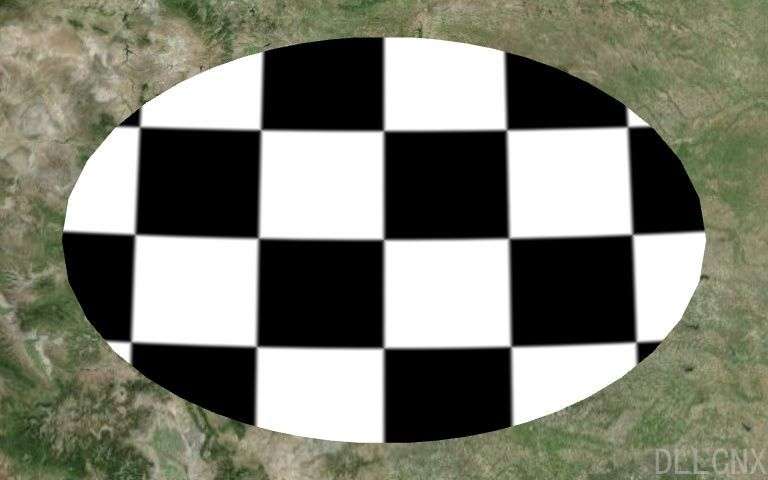
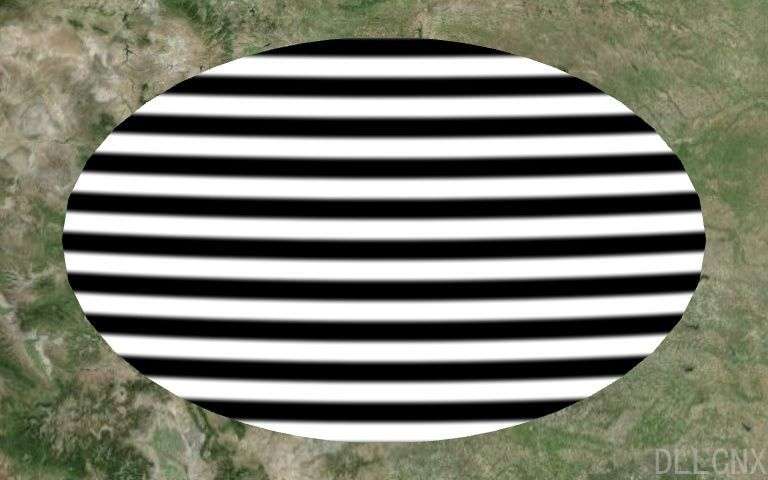
Checkerboard 棋盘
ellipse.material = new Cesium.CheckerboardMaterialProperty({
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLACK,
repeat: new Cesium.Cartesian2(4, 4),
});
Stripe 条纹
ellipse.material = new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLACK,
repeat: 32,
});
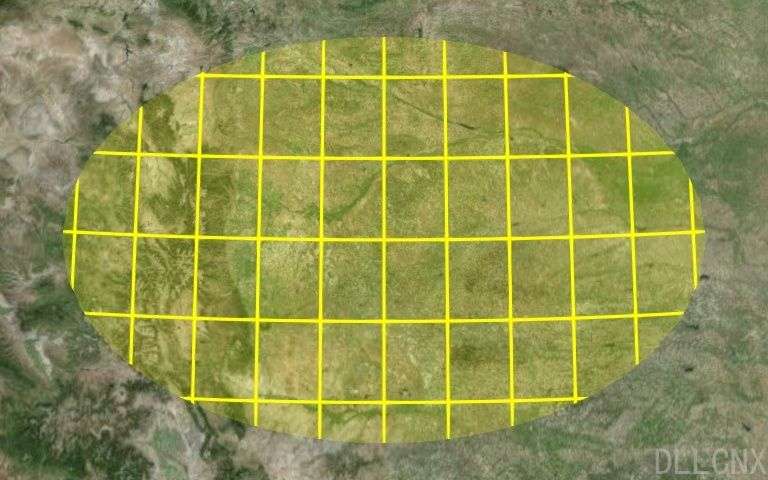
Grid 网格
ellipse.material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(8, 8),
lineThickness: new Cesium.Cartesian2(2.0, 2.0),
});
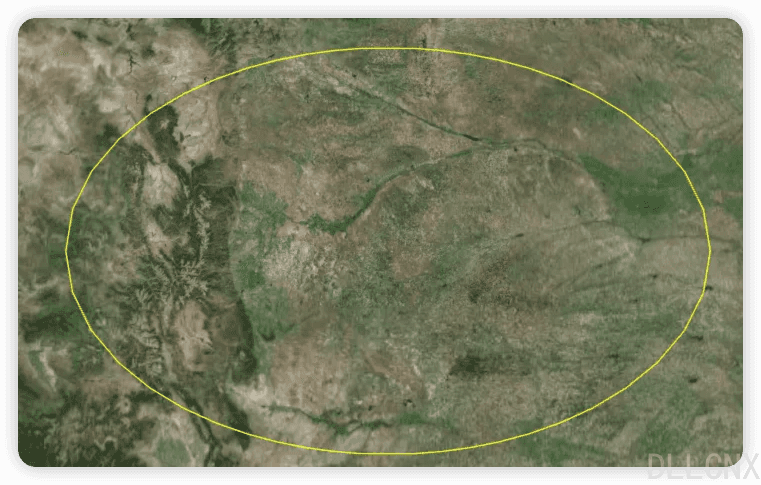
Outlines 轮廓线
Outline属性,仅适用于非Windows系统,如Android、iOS、Linux和OS X。在Windows系统上,轮廓的宽度将始终为1。这是由于在Windows上实施WebGL的限制。outlineColor outlineWidth outlineWidth
ellipse.fill = false;
ellipse.outline = true;
ellipse.outlineColor = Cesium.Color.YELLOW;
ellipse.outlineWidth = 2.0;
Polylines
Polylines是一种特殊情况,因为它们没有填充或轮廓属性。除了颜色之外,它们还依赖专门的材料。由于这些特殊材料,不同宽度和轮廓宽度适用于所有系统。polylines
const entity = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([-77, 35, -77.1, 35]),
width: 5,
material: Cesium.Color.RED,
},
});
viewer.zoomTo(viewer.entities);
const polyline = entity.polyline; // For upcoming examplesPolyline outline
polyline.material = new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.ORANGE,
outlineWidth: 3,
outlineColor: Cesium.Color.BLACK,
});
Polyline glow
polyline.material = new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.2,
color: Cesium.Color.BLUE,
});
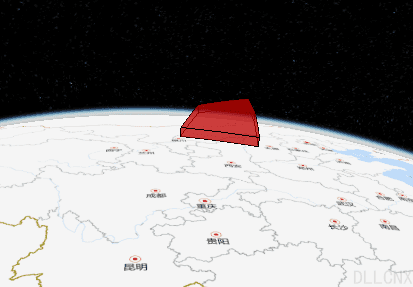
高度与挤压
曲面形状可以设置高度,也可以拉伸为体积。在这两种情况下,形状或体积仍将符合WGS84椭球体的曲率。
在相应的图形对象上设置height属性(以米为单位)。下面的代码行将多边形提升到距地球 250,000 米。
wyoming.polygon.height = 250000;
若要将形状挤出到一个体积中,请设置extrudedHeight属性。创建一个从20万米开始延伸到25万米的体量。
wyoming.polygon.height = 200000;
wyoming.polygon.extrudedHeight = 250000;
DataSourceCollection
DataSourceCollection 是Cesium 中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集与外部文件的调用,主要分为 CzmIDataSource、KmlDataSource、 GeoJsonDataSource 三种,分别对应加载CZML、KML 和GeoISON 格式数据。GIS 开发中加载矢量数据是必不可少的功能,将矢量数据转换为以上任意一种方式,便可在 Cesium 中实现矢量数据的加载和存取。