Cesium是一个开源的、面向三维地球和地图的JavaScript库,就是一个地图可视化框架。用于创建虚拟场景的3D地理信息平台。目标是用于创建以基于Web的地图动态数据可视化。目前尽力提升平台的性能、准确率、虚拟化能力、易用性以及平台的各种支持。它是基于Apache2.0许可的开源程序,可以免费的用于商业用途;
数据格式与功能特性
Cesium支持3D Tiles、Terrain and Imagery Layers、3D Models(glTF)、Vectors and Geometry(Load KML, GeoJSON, TopoJSON, and CZML)、Time-Dynamic Visualization、3D, 2D, and 2.5D Columbus View
- 支持2D,2.5D,3D 形式的地理(地图)数据展示,
- 可以绘制各种几何图形、高亮区域,支持导入图片,甚至三维模型等多种数据可视化展示
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器。
- 支持基于时间轴的动态流式数据展示
入门示例
通常我们可以通过CDN或者NPM两种方式进行Cesium的引入开发,并且现在前段发展,NPM模式可能使用更频繁一点。
官网案例中我们都涉及到了访问令牌的配置,其实只有我们使用Cesium的ion资源,例如地形,卫片等等元素时需要去申请授权令牌并且配置,如果我们使用自己或者其它第三方的栅格服务等等,不需要配置访问令牌。
CDN
CDN模式就是我们传统的页面引入,我们也可以将Cesiumjs[下载到本地](Downloads – Cesium),本地引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 引入Cesium.js以及css,也可以下载下来本地引入 -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.113/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.113/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module">
// 非必须
// 您的访问令牌可以在:https://ion.cesium.com/tokens。
// 这是您的ion帐户的默认访问令牌,这个配置不是必须的,当我们不需要使用Cesium的ion资源,例如地形,地图等等元素时,不需要配置授权token
Cesium.Ion.defaultAccessToken = 'AccessToken';
// 初始化Cesium Viewer对象,需要填入HTML元素中制定DIV的id, 例如`cesiumContainer`,
const viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
// 通过camera给定的经度、纬度和高度飞到指定地点。
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-15.0),
}
});
// 添加Cesium OSM Buildings,一个全局3D建筑层。
const buildingTileset = await Cesium.createOsmBuildingsAsync();
viewer.scene.primitives.add(buildingTileset);
</script>
</div>
</body>
</html>NPM
如果我们使用的模块打包器(webpack、Rolluo或者Vite等等)构建应用,我们需要使用npm来安装CesiumJS。
首先确保我们搭建好了NODE环境,建议12以上版本,在项目中执行安装命令:
npm install cesium在对应文件中进行使用
// 服务器上托管CesiumJS静态文件的URL。
window.CESIUM_BASE_URL = '/';
import { Cartesian3, createOsmBuildingsAsync, Ion, Math as CesiumMath, Terrain, Viewer } from 'cesium';
import "cesium/Build/Cesium/Widgets/widgets.css";
// 非必须
// 您的访问令牌可以在:https://ion.cesium.com/tokens。
// 这是您的ion帐户的默认访问令牌,这个配置不是必须的,当我们不需要使用Cesium的ion资源,例如地形,地图等等元素时,不需要配置授权token
Ion.defaultAccessToken = 'AccessToken';
// 初始化Cesium Viewer对象,需要填入HTML元素中制定DIV的id, 例如`cesiumContainer`,
const viewer = new Viewer('cesiumContainer', {
terrain: Terrain.fromWorldTerrain(),
});
// 通过camera给定的经度、纬度和高度飞到指定地点。
viewer.camera.flyTo({
destination: Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation: {
heading: CesiumMath.toRadians(0.0),
pitch: CesiumMath.toRadians(-15.0),
}
});
// 添加Cesium OSM Buildings,一个全局3D建筑层。
const buildingTileset = await createOsmBuildingsAsync();
viewer.scene.primitives.add(buildingTileset);配置CESIUM_BASE_URL
我们在npm示例中,看到官网案例代码的CESIUM_BASE_URL配置,它目的是为了正常使用一些Cesium静态资源,CesiumJS 需要在服务器上托管一些静态文件,例如 Web Worker 和 SVG 图标。配置模块捆绑程序以复制以下四个目录并将它们作为静态文件提供:
node_modules/cesium/Build/Cesium/Workersnode_modules/cesium/Build/Cesium/ThirdPartynode_modules/cesium/Build/Cesium/Assetsnode_modules/cesium/Build/Cesium/Widgets
在导入 CesiumJS 之前,必须设置全局变量。它必须指向提供这四个目录的 URL。window.CESIUM_BASE_URL
例如,我们放置资源到静态服务中,访问路径如下:Assets/Images/cesium_credit.png,static/Cesium/ ,http://localhost:8080/static/Cesium/Assets/Images/cesium_credit.png
则如下设置:
window.CESIUM_BASE_URL = '/static/Cesium/';请参阅 Cesium Webpack 示例以获取完整的 Webpack 配置。
正式使用
我们依照以上官方入门示例可以兼容大多开发项目,具体细节根据自己项目的配置情况进行微调。
但是,往往我们使用中,会有一些第三方依赖或者插件可以更方便我们对于Cesium的引入或者调用,例如我使用vite+vue进行项目搭建:
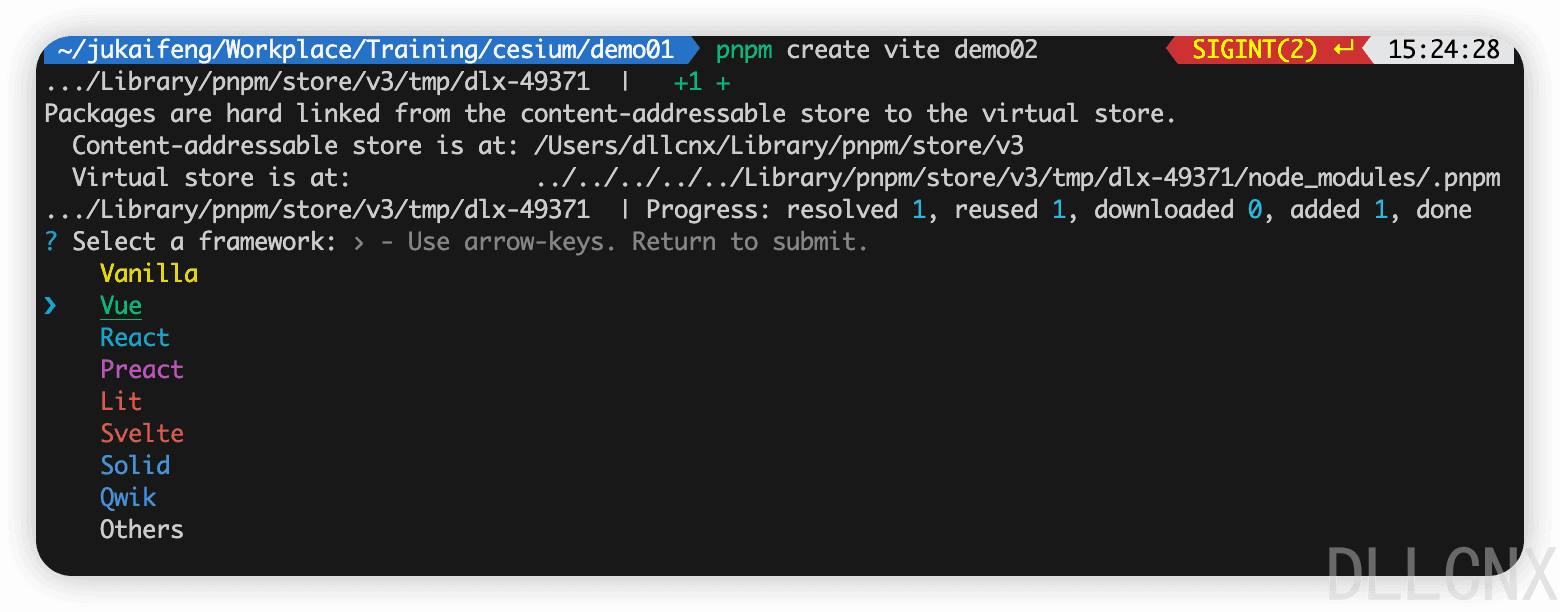
- 我首先构建了一个vite的vue项目:
pnpm create vite demo01我依次选择了Vue→JavaScript:

进入项目目录,下载依赖:
cd demo01
pnpm install
pnpm run dev- 安装Cesium模块,这块也引入了一个vite的cesium插件,此笔记记录时vite处于
^5.0.8,cesium处于^1.113.0,vite-plugin-cesium处于^1.2.22版本。
pnpm i cesium vite-plugin-cesium进行插件配置,将此插件配置添加到vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), cesium()],
})- 使用
这一块随着项目不同,配置不同等等因素,可以根据项目而定,目前我在src/App.vue中初始化一个场景:
<script setup>
import { onMounted } from 'vue'
import { Viewer, ImageryLayer, UrlTemplateImageryProvider } from 'cesium';
onMounted(async () => {
// ion token 如果使用到ion资源需要启用填写
// Cesium.Ion.defaultAccessToken = ''
const viewer = new Viewer("cesiumContainer", {
timeline: false, // 关闭时间线
animation: false, // 关闭动画小部件
infoBox: false, // 关闭信息框
geocoder: false, // 关闭地名查找控件
vrButton: false, // 关闭VR按钮
fullscreenButton: false, // 关闭全屏按钮
sceneModePicker: false, // 关闭2D/3D选择器
homeButton: false, // 关闭home按钮
selectionIndicator: false, // 关闭选中指示器
navigationHelpButton: false, // 关闭帮助按钮
navigationInstructionsInitiallyVisible: false, // 关闭导航提示
// terrain: Cesium.Terrain.fromWorldTerrain(), // ion的地形资源,想要使用需要用到ion token
baseLayer: new ImageryLayer( // 加载自有的xyz图层
new UrlTemplateImageryProvider({
url: '/tile/{z}/{x}/{y}.png',
maximumLevel: 18 // 可选,最大瓦片级别
})
),
baseLayerPicker: false, // 关闭默认的图层选择器
});
})
</script>
<template>
<div id="cesiumContainer">
</div>
</template>
<style scoped>
#cesiumContainer {
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
}
</style>
除过上面我们引入对应方法,我们也可以使用Cesium全局对象来使用:
import * as Cesium from 'cesium';
const viewer = new Cesium.Viewer('cesiumContainer');Cesium目录结构
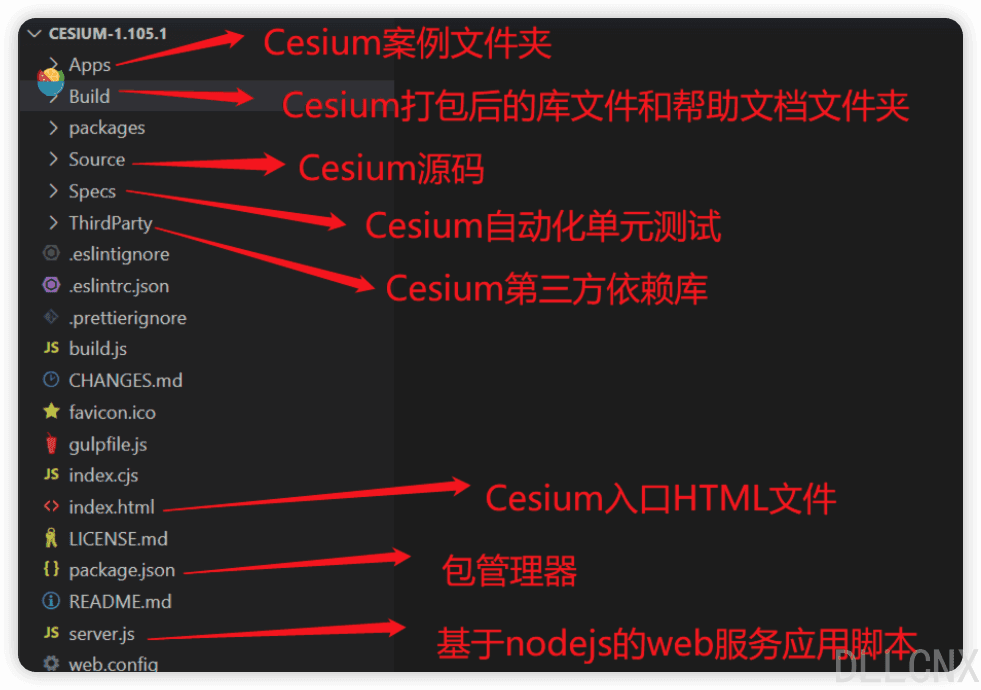
如果我们下载的本地版Cesium包,解压后的Cesium的目录结构如下,里面包含完整构建的Cesium sdk,还有api文档,案例等等:

当我们使用http服务或者静态部署这个解压包后,我们可以本地访问Cesium的相关资源机文档,解决Cesium官网因为网络原因不稳定的问题。