我的自建博客之旅03之vuepress和Vitepress
VuePress是Vue 驱动的静态网站生成器。
vitePress则是由 Vite 和 Vue 驱动的静态站点生成器。
预览网址:https://home.dllcnx.com:19999
前言
VuePress和VitePress 是一个以 Markdown 为中心的静态网站生成器。我们可以使用 Markdown在新窗口打开来书写内容(如文档、博客等),然后 Vue(Vite)Press 会帮助你生成一个静态网站来展示它们。
VuePress以及后续VitePress诞生的初衷是为了支持 Vue.js 及其子项目的文档需求,但是现在它已经在帮助大量用户构建他们的文档、博客和其他静态网站。其实在国内,因为Vue的特殊地位,前端几乎都因为Vue而了解VuePress和VitePress。因为VuePress是vue2的官方文档构建工具,而VitePress则是vue3的官方文档构建器。两者其实一脉相承,配置也几乎差不多。
通过上面两个官方介绍,大体我们可以看出来。vue2时代,因为vue采用了webpack进行默认项目构建(VuePress v2版本也开始支持vite构建),所以vuepress也是基于webpack构建的。后来因为对webpack启动以及构建速度的不满,新构建工具Vite诞生了,然后也就顺利成为了vue3的默认构建工具,为了vue3的文档vitepress也就顺理成章出现了。
那么两者的区别是什么?以下是VuePress官方的回复:
1 | VitePress 是 VuePress 的孪生兄弟,它同样由 Vue.js 团队创建和维护。 VitePress 甚至比 VuePress 要更轻更快,但它在灵活性和可配置性上作出了一些让步,比如它不支持插件系统(好像支持了,但是插件少)。当然,如果你没有进阶的定制化需求, VitePress 已经足够支持你将你的内容部署到线上。 |
其实大白话就是,VitePress构建会更快,更轻。但是因为其发展时间比较短,或者定位不一样,其插件主题等等生态比较简单,除了完整的文档构建功能外,一些功能可能没有现成的插件去使用,比如我之前需要一个文章简单的加密框插件。
注意:
- 本文写的时候,VuePress的v2版本也开始支持VitePress构建了,但是处于RC阶段,还没有正式版本发布。
- VitePress虽然已经作为Vue3的文档构建工具了,但是同上,也处于RC阶段。
- 所以怎么选择:
- 想要稳定版,也不介意编译速度轻量化的VuePress v1版本,后期再等v2版本正式发布后迁移,迁移感觉肯定不会那么顺利。
- 想要简单的文档功能,不要花里胡哨的插件主题等等,直接VitePress。
- 想要花里胡哨的功能,也想体验vite的构建速度,VuePress v2版本。(我用的这个版本,但是没太关注是不是真的会比webpack快)
VitePress
环境
- Node 18及以上
安装
先创建一个项目文件夹,进入文件夹根目录后执行初始化命令。
先安装vitePress:
1 | npm add -D vitepress |
初始化项目:
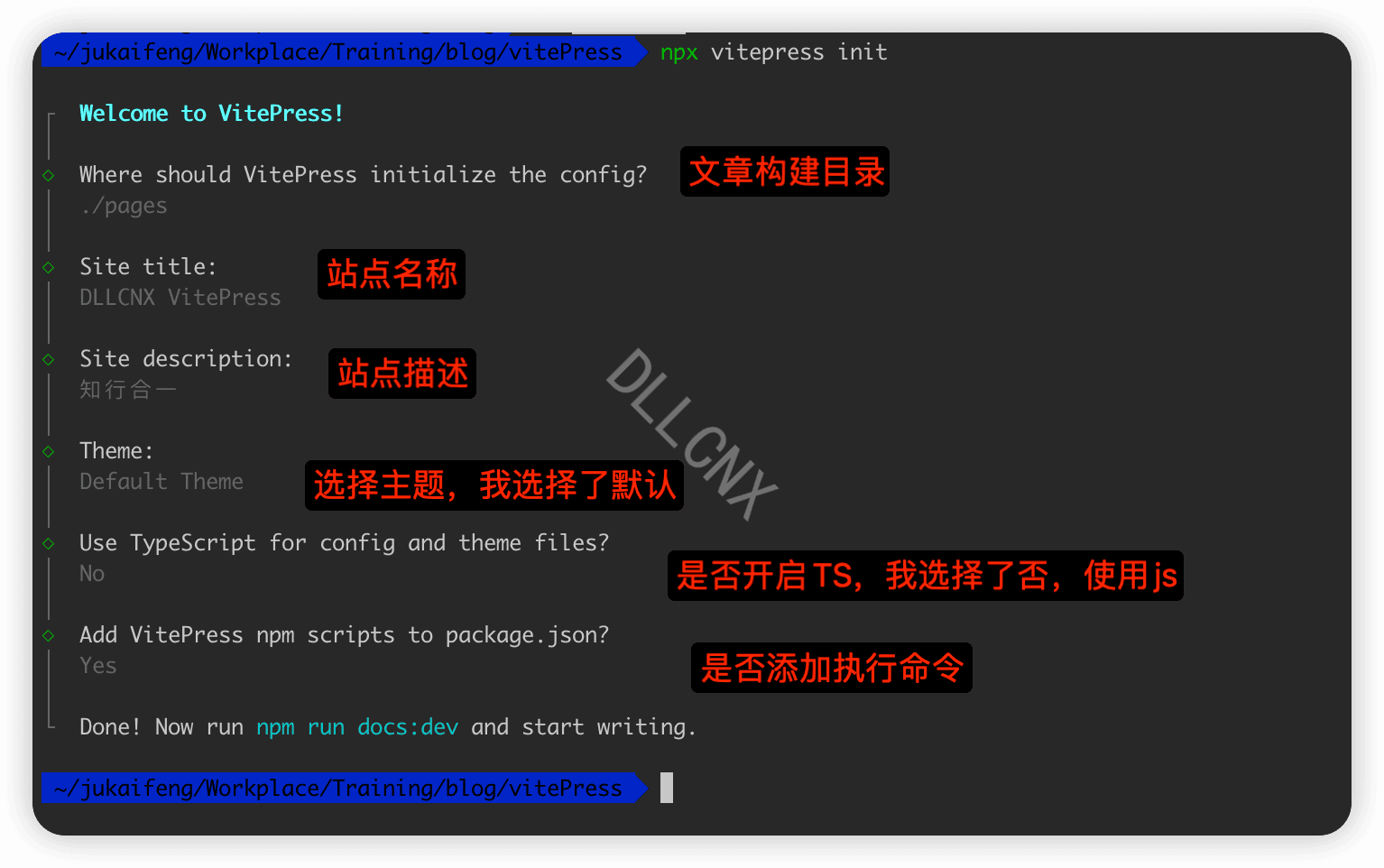
1 | npx vitepress init |
我们将进入构建流程:
1 | ┌ Welcome to VitePress! |

文档结构
1 | . |
配置使用
启动编译命令:
1 | npm run docs:dev: 启动本地服务 |
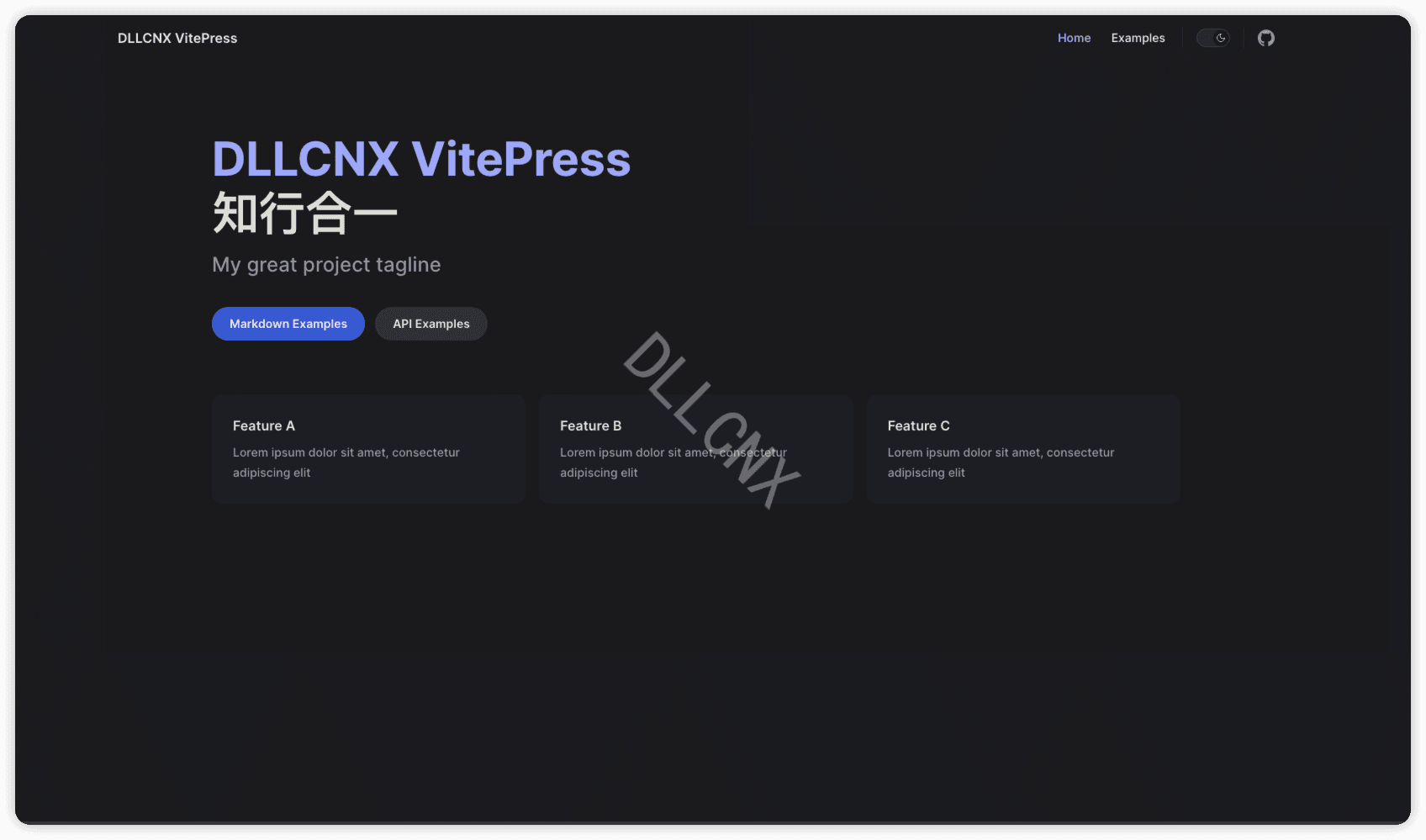
启动后,默认的模版我们其实就已经可以看到了。
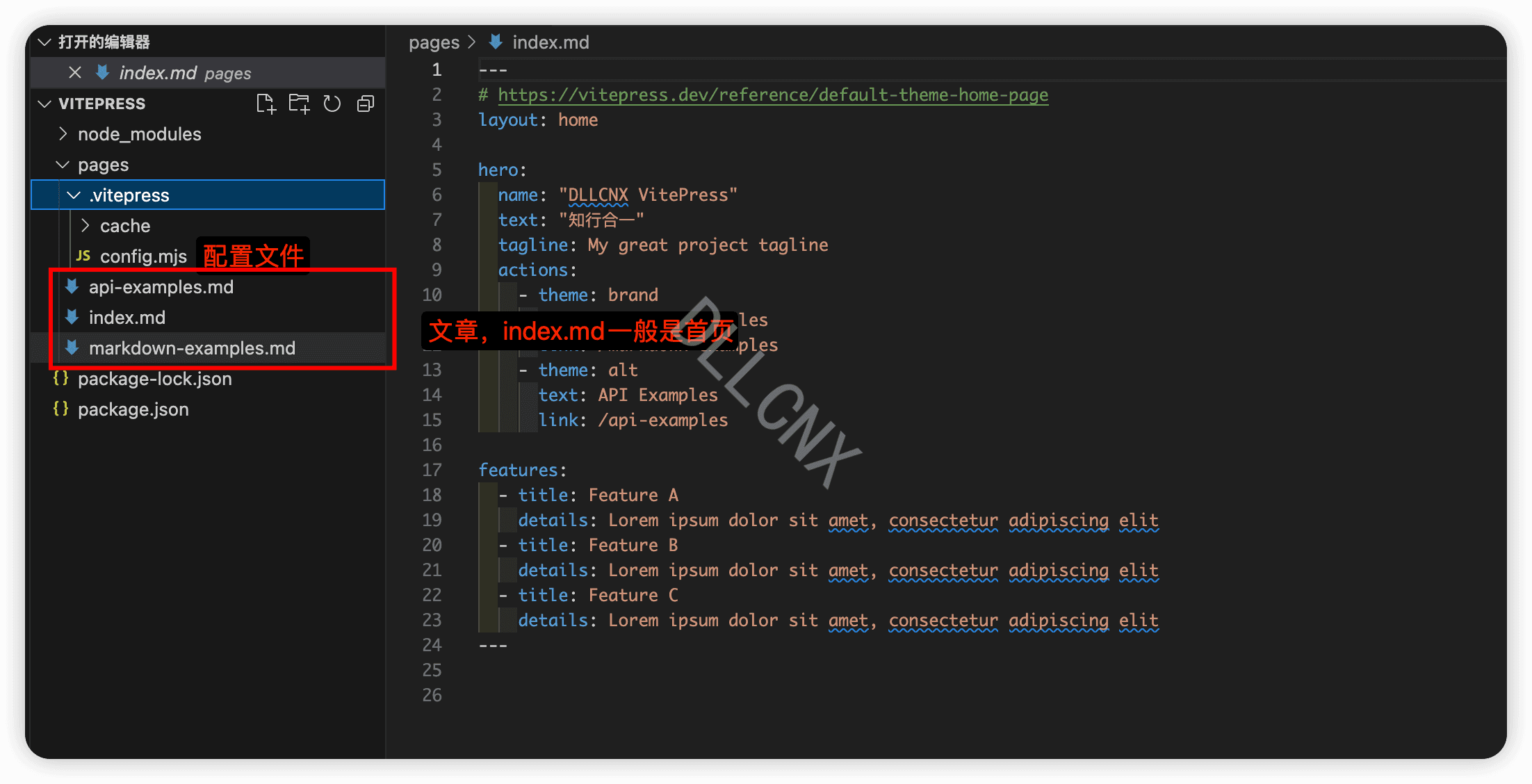
目录结构
pages 目录将是站点的项目根目录。.vitepress 目录是 VitePress 配置文件、开发服务器缓存、构建输出和可选主题自定义代码的位置。默认情况下,VitePress 将其开发服务器缓存存储在 .vitepress/cache 中,并将生产构建输出存储在 .vitepress/dist 中。如果使用 Git,应该将它们添加到 .gitignore 文件中。
配置文件
配置文件 (.vitepress/config.js) 让你能够自定义 VitePress 站点的各个方面,最基本的选项是站点的标题和描述:
1 | // .vitepress/config.js |
还可以通过 themeConfig 选项配置主题的行为,比如站点名称,色调,自定义等等。

源文件
.vitepress 目录之外的 Markdown 文件被视为源文件。
VitePress 使用 基于文件的路由:每个 .md 文件将在相同的路径被编译成为 .html 文件。例如,index.md 将会被编译成 index.html,可以在生成的 VitePress 站点的根路径 / 进行访问。
基本配置
针对文章的构建,路由等等,建议直接看VitePress 指南
因为官方文档对于主题配置其实讲的特别清楚,建议直接看参考 | VitePress。
VuePress
我直接从v2开始了,想要自己从零开始搭建的话可以直接看官方文档https://v2.vuepress.vuejs.org/zh/来搭建。v1版本请访问https://v1.vuepress.vuejs.org/zh/guide/。
而我这边,推荐直接以一个成熟主题开始,已经有了很多丰富的插件和功能。
环境
- 建议Node 18及以上
- 建议使用pnpm。因为 VuePress 和 VuePress Theme Hope 都是通过 pnpm 来管理依赖的。
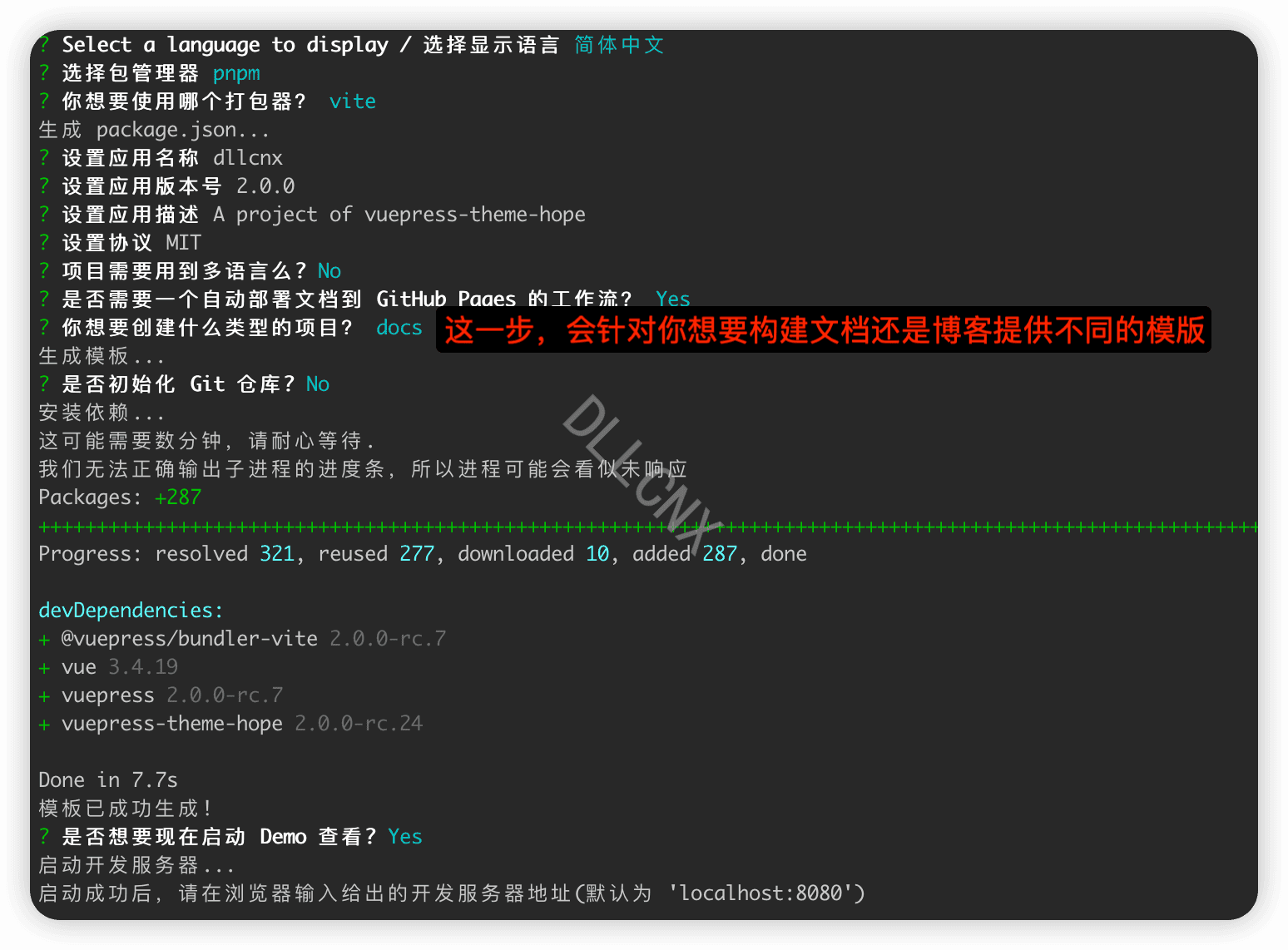
安装
1 | pnpm create vuepress-theme-hope VuePress |

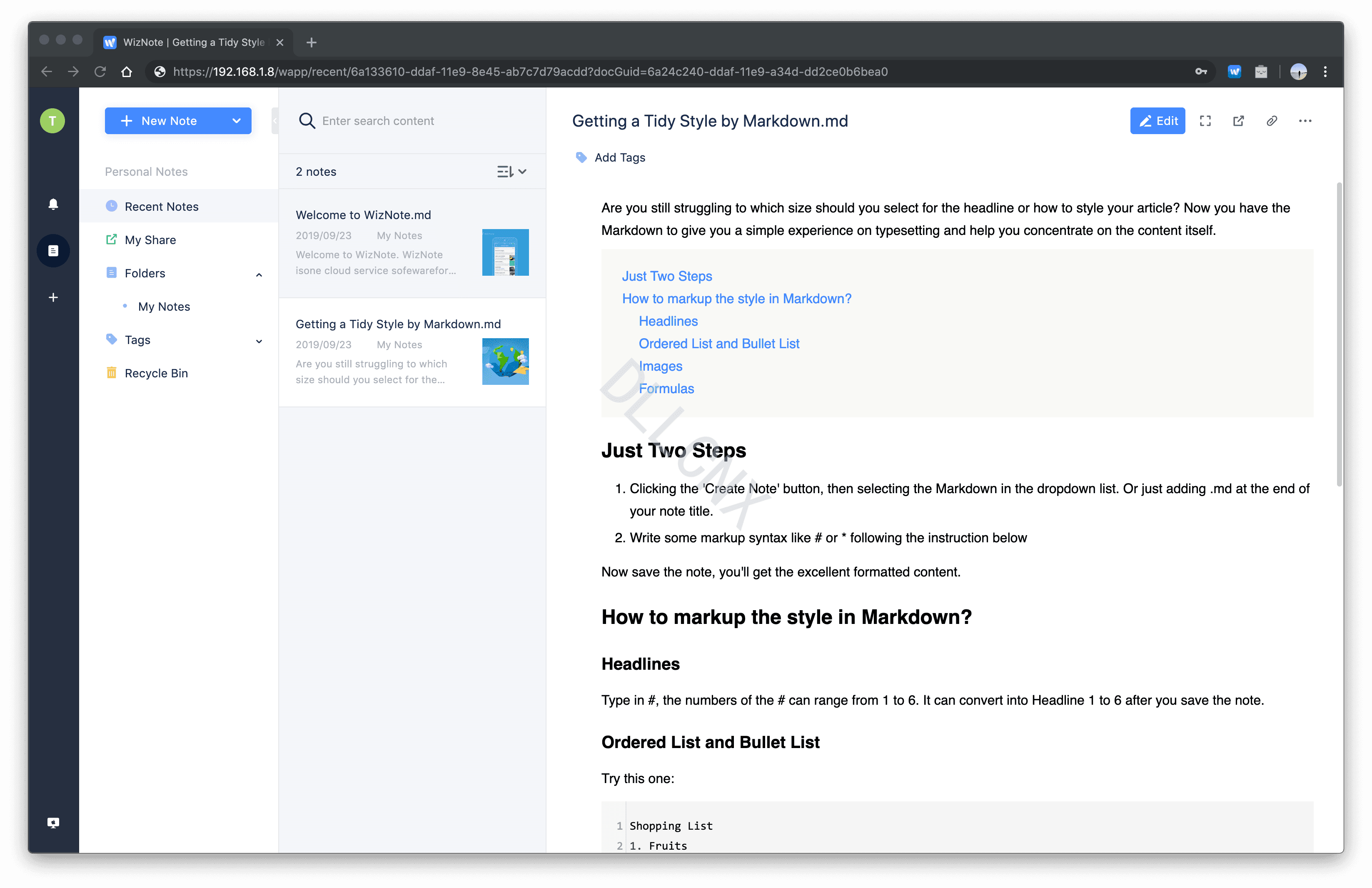
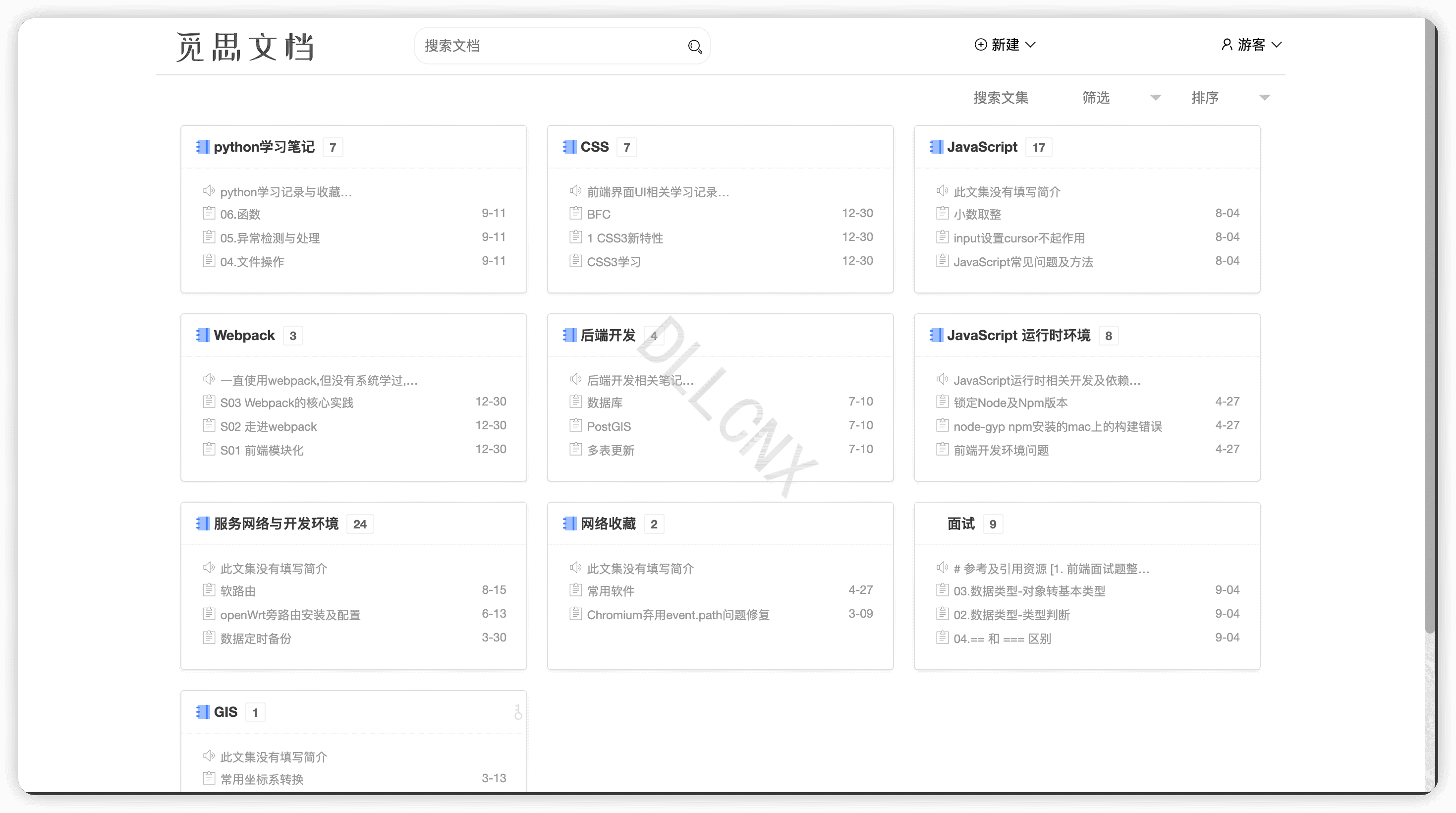
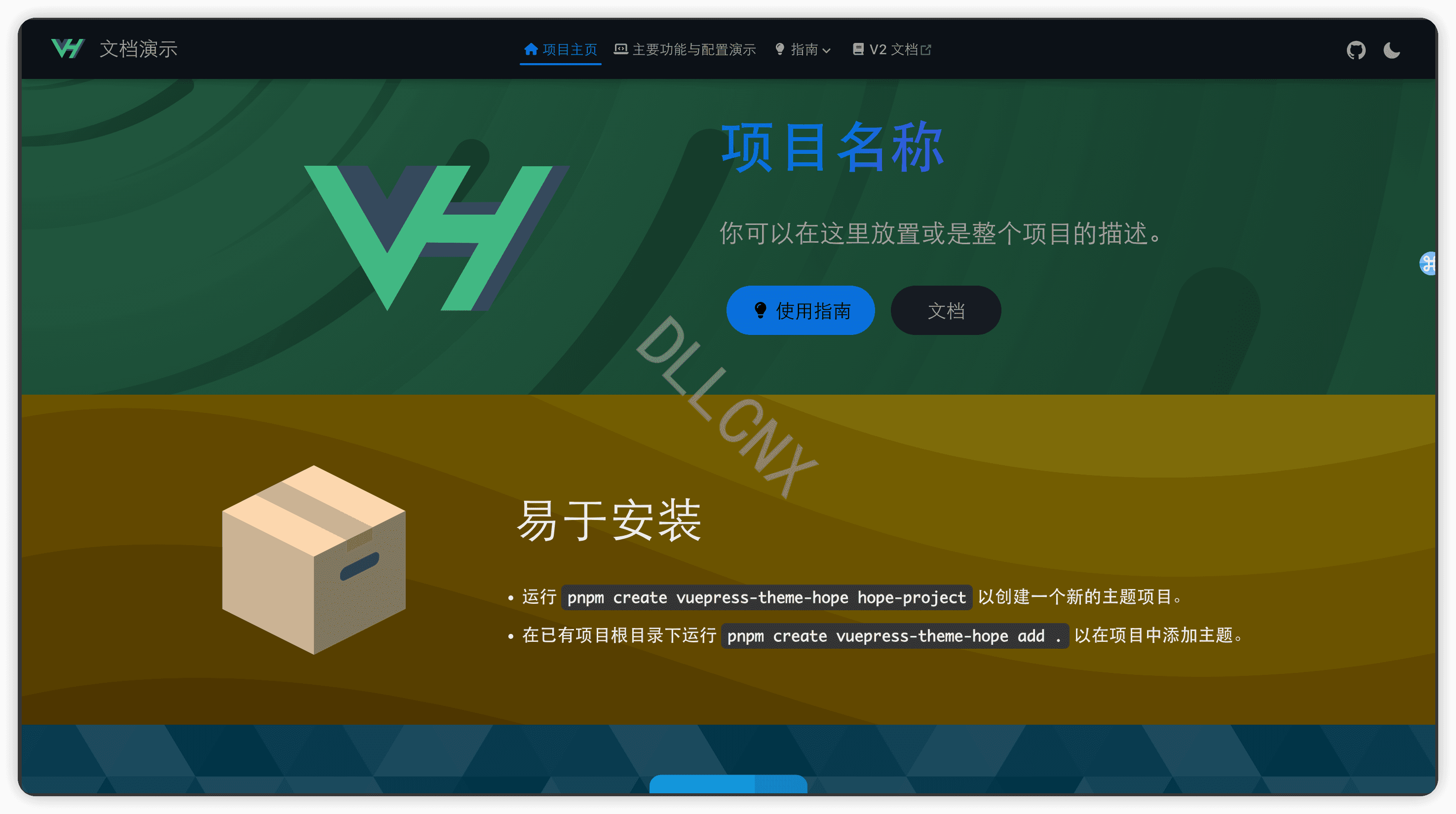
文档样式
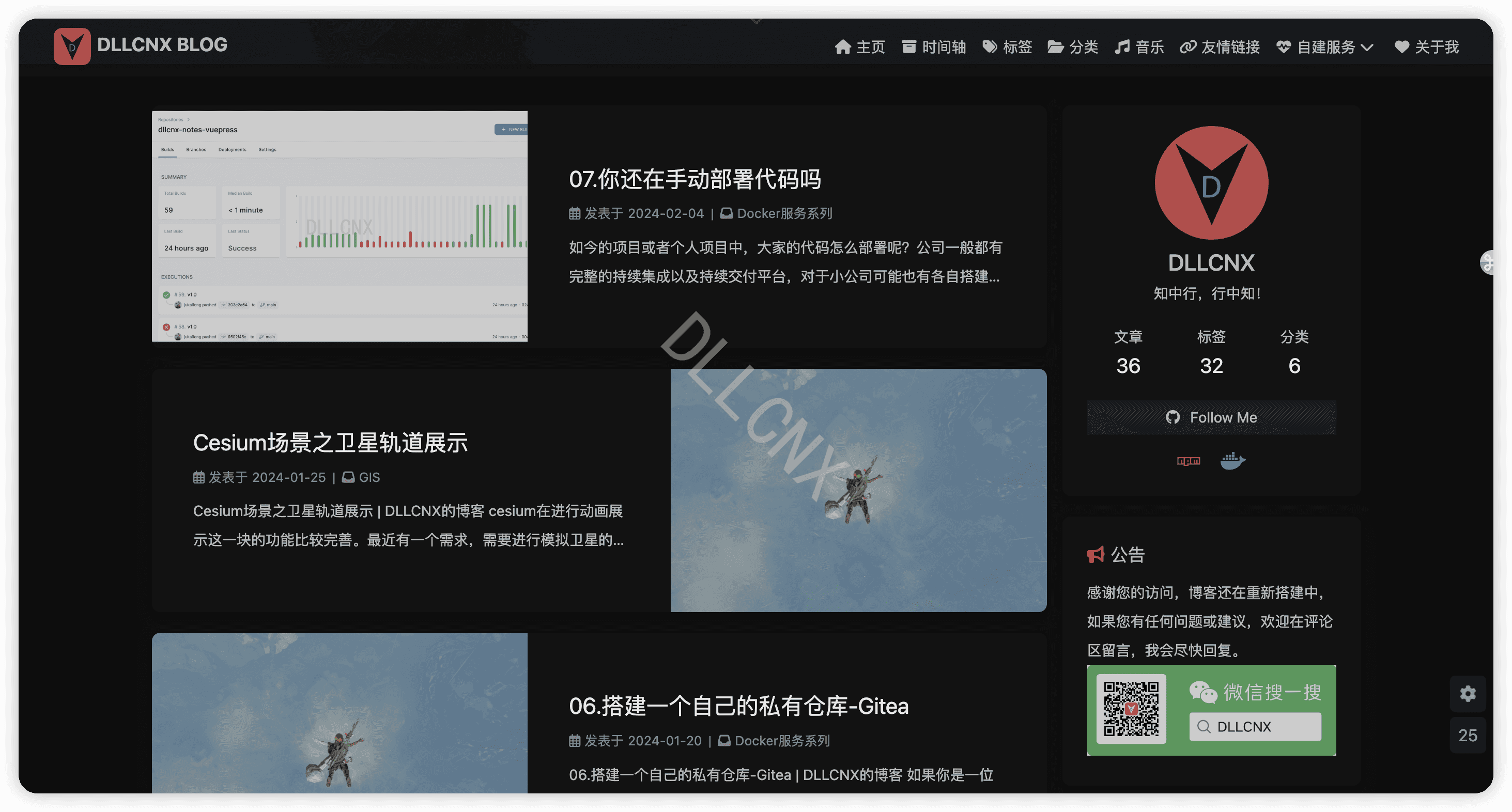
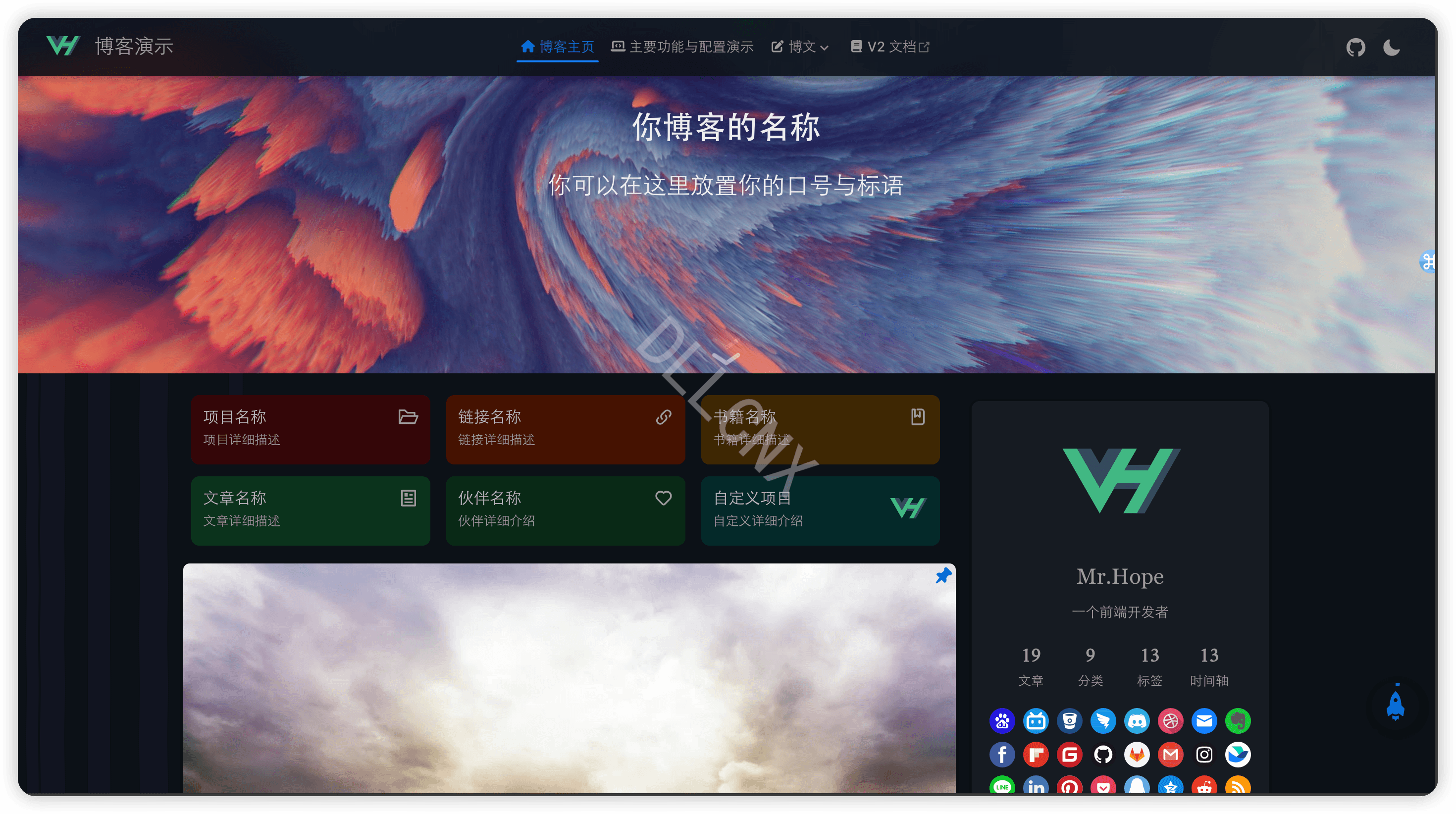
博客样式
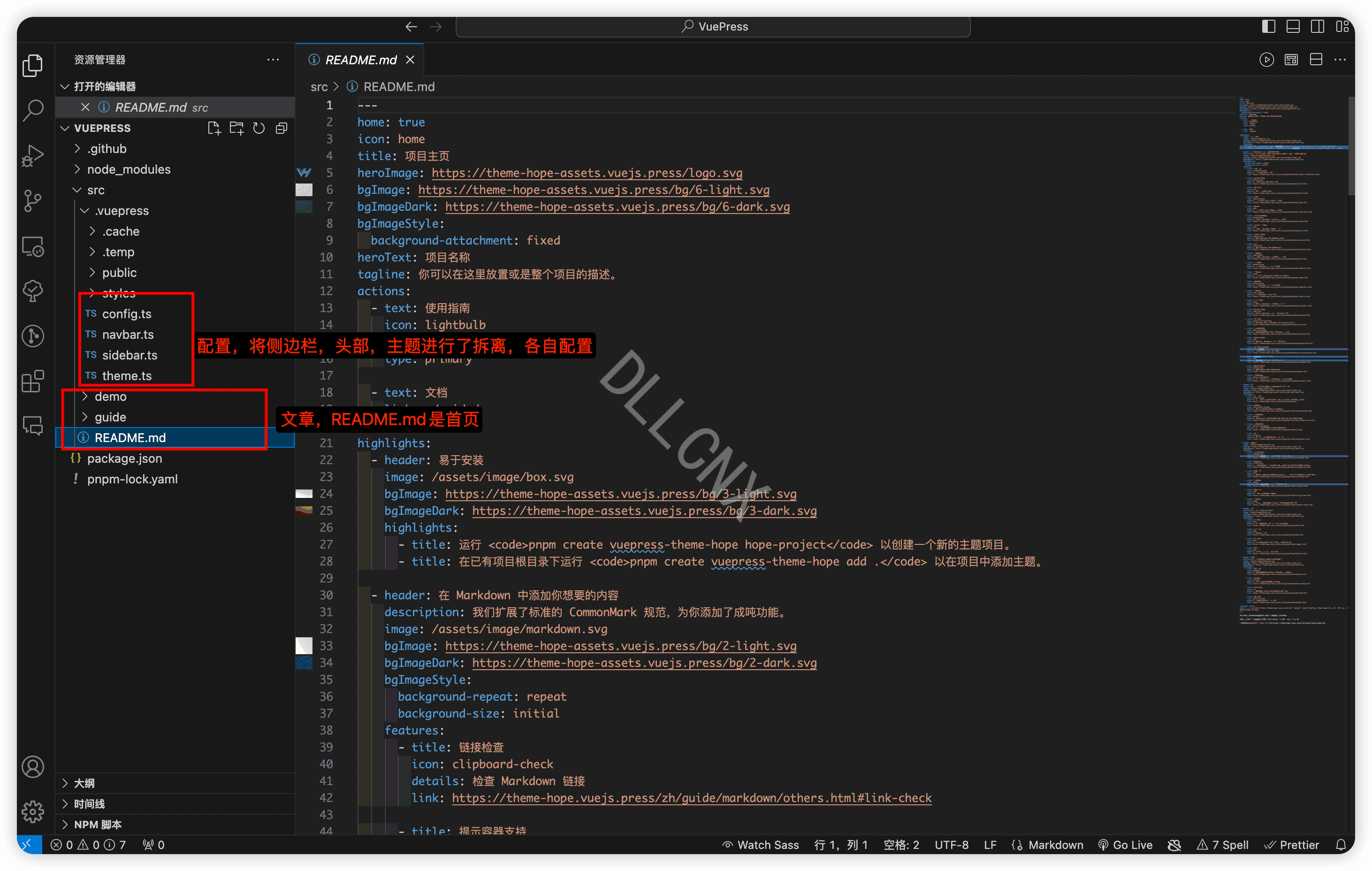
文档结构

配置
因为这个项目的配置很复杂,也没有什么坑在里面。所以我这边只是引入进来,具体配置大家直接访问文档。
https://theme-hope.vuejs.press/zh/config/
写在最后
因为对于VuePress和VitePress我实在感觉没啥可写的,官方文档清楚明了,也没什么坑在里面,所以只是简单写个介绍,记录一下我自己的笔记项目使用的就是它们。