我的自建博客之旅02之Hexo
上篇主要介绍了一下自己用过的文档或者博客项目,本篇就主要讲一下自己博客搭建的过程。
Hexo
其实Hexo严格来说,和Docker没啥关系,针对我来说,可能稍微能扯上点关系的就是我搭建好hexo配置后,配置了持续部署,而持续部署借助的docker环境在服务端进行编译构建的。
1.环境
- Node(官方建议Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本。本人版本v18.12.1)
- Git
2.初始化博客
针对不同hexo版本,其实也要注意Node的版本,建议都最新。
| Hexo 版本 | 最低版本 (Node.js 版本) | 最高版本 (Node.js 版本) |
|---|---|---|
| 7.0+ | 14.0.0 | latest |
| 6.2+ | 12.13.0 | latest |
| 6.0+ | 12.13.0 | 18.5.0 |
| 5.0+ | 10.13.0 | 12.0.0 |
初始化博客项目:
1 | npx hexo init <folder> |

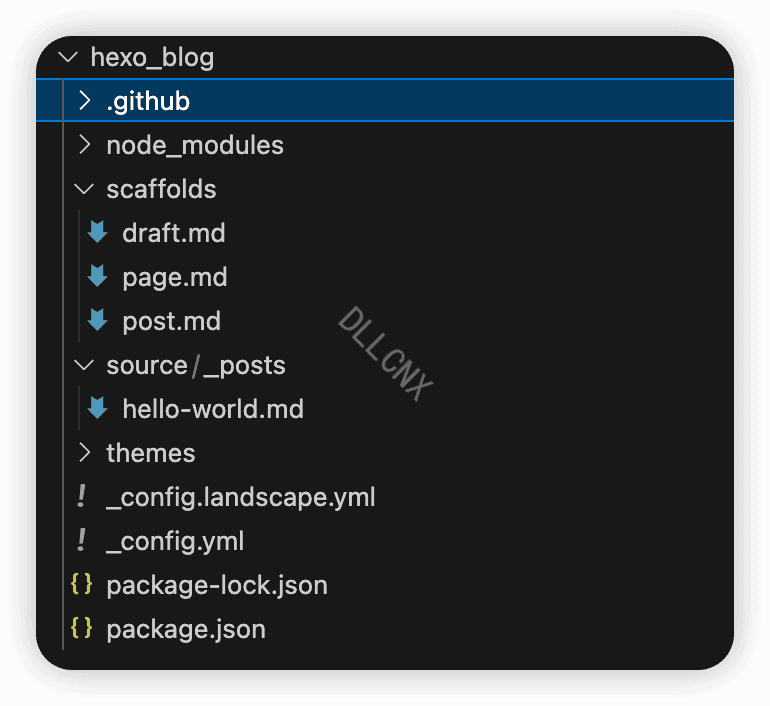
- scaffolds:模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来创建文件。Hexo 的模板是指在新建的文章文件中默认填充的内容。我们平时新建文章文件除了手动可以直接通过
npx hexo new <post|draft|page> <title>,分别意思创建文章,草稿,页面文件。post文章页面会创建到source/_posts目录,会正常编译发布;draft草稿页面会创建到source/_drafts;page页面只要用于特殊页面,例如分类,标签,音乐等等自定义页面。这目录下的三个文件是执行对应创建命令的模版。 - source:资源文件夹是存放用户资源的地方。除
_posts文件夹之外,开头命名为_(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到public文件夹,而其他文件会被拷贝过去。除了主题以及博客系统配置。几乎博客相关的文章,标签等等资源都会在此目录,- _posts:文章目录
- _drafts:草稿目录,初始化项目一般没有,可以自己创建一个
- _config.yml:网站的配置信息。
- package.json:整个项目的模块依赖版本管理文件。里面有博客的编译,本地开发环境,清理缓存等等命令
npm run server、npm run deploy、npm run build、npm run clean,也有项目的依赖,后期根据自己的需要主题和插件都会将依赖加在里面。 - _config.landscape.yml:默认自带的主题配置,如果想用可以查看对应文档进行[配置](hexojs/hexo-theme-landscape: A brand new default theme for Hexo. (github.com))。本次我不使用这款主题,使用
hexo-theme-butterfly。 - themes:老版本的主题会放在这个目录,现在主题支持模块盒文件两种模式,如果自己有对主题进行功能修改,代码改动需求的使用文件模式,不需要折腾的模块模式即可。
3.安装主题
1 | npm i hexo-theme-butterfly |
修改 Hexo 根目錄下的 _config.yml,把主題改為 butterfly
1 | theme: butterfly |
安装 pug 以及 stylus 的渲染器:
1 | npm i hexo-renderer-pug hexo-renderer-stylus |
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把主题目录的 _config.yml 内容复制到 _config.butterfly.yml 去。( 注意: 复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml)
注意:模块安装模式的主题 _config.yml 文件在根目录
node_modules-hexo-theme-butterfly-_config.yml。注意: 不要把主题目录的 _config.yml 删掉
注意: 以后只需要在 _config.butterfly.yml 进行配置就行。如果使用了 _config.butterfly.yml, 配置主题的 _config.yml 将不会有效果。
Hexo会自动合并主题中的 _config.yml 和 _config.butterfly.yml里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
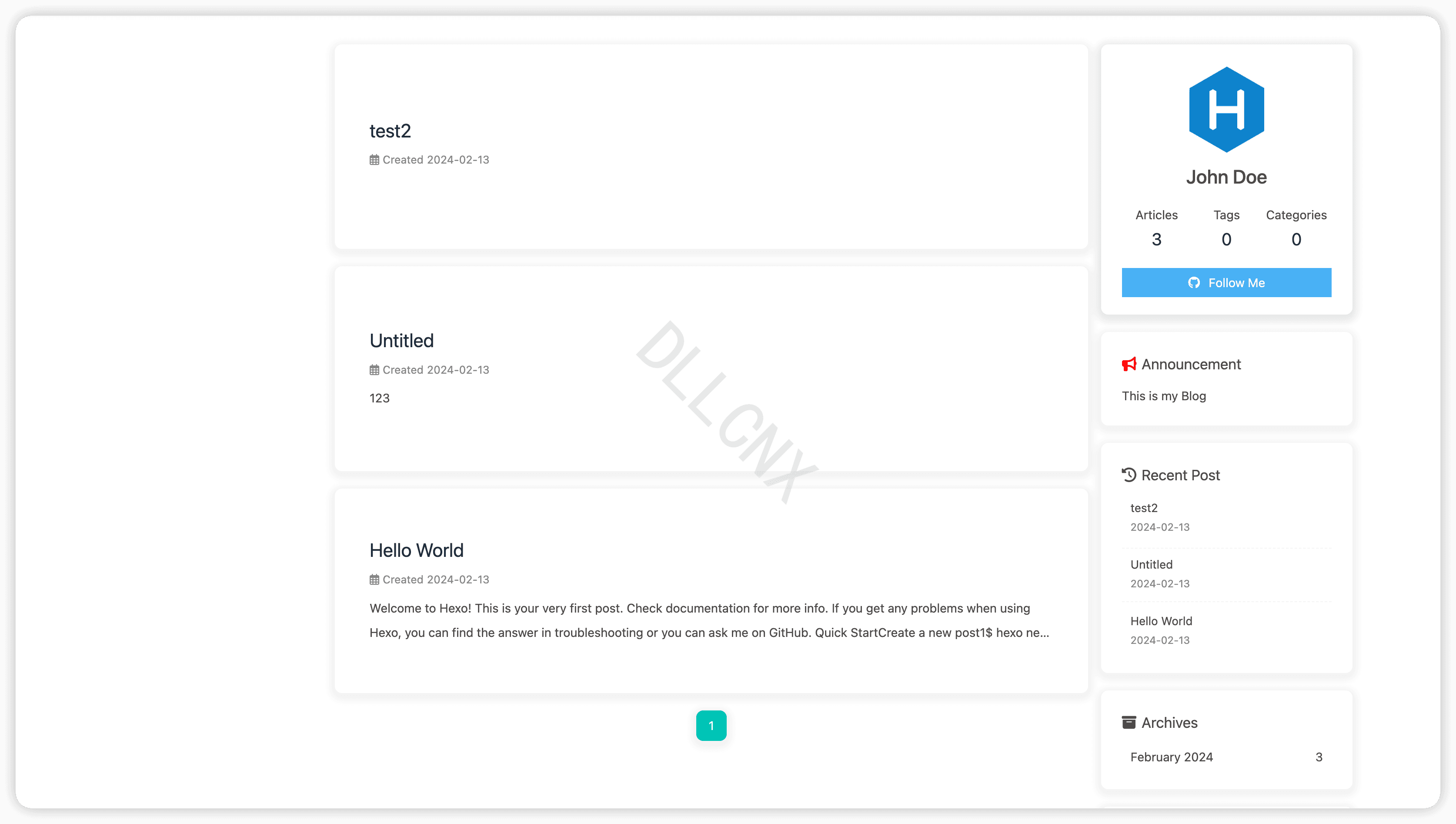
然后启动看看主题效果。
1 | npm run server |

4.创建文章
在source/_posts目录下从创建一个文章,注意是mardown文件。如果通过模版创建会按照自己的标题和创建时间定义好文章标头,但是如果是自己手动创建的文件,如果不自己添加标头,会导致文章标题显示Untitled。
1 | --- |

5.主题优化
其实主题相关的配置项太多了,具体查看Butterfly 安裝文檔(三) 主題配置-1 | Butterfly和Butterfly 安裝文檔(四) 主題配置-2 | Butterfly,我这边只针对主题常用功能进行配置。
站点配置
首先,应该先配置hexo项目本身的配置,即根目录_config.yml文件:
1 | # Site |
主题配置,即自己创建的_config.butterfly.yml文件。
站点nav
1 | nav: |
Menu 目录
1 | # Menu 目录 |
上面自建服务都是链接,可以自己配置自己需要跳转的链接即可,其中标签,分类,音乐,友情链接,关于我因为是页面,需要自己手动创建页面,建议执行命令来创建。执行完会在source目录下创建对应目录,目录中为index.md文件。
1 | npx hexo new page <tags|categories|music|link|about> |
我们需针对tags,categories,link页面,在index.md里面添加对应配置项type: <tags|categories|link>
1 | --- |
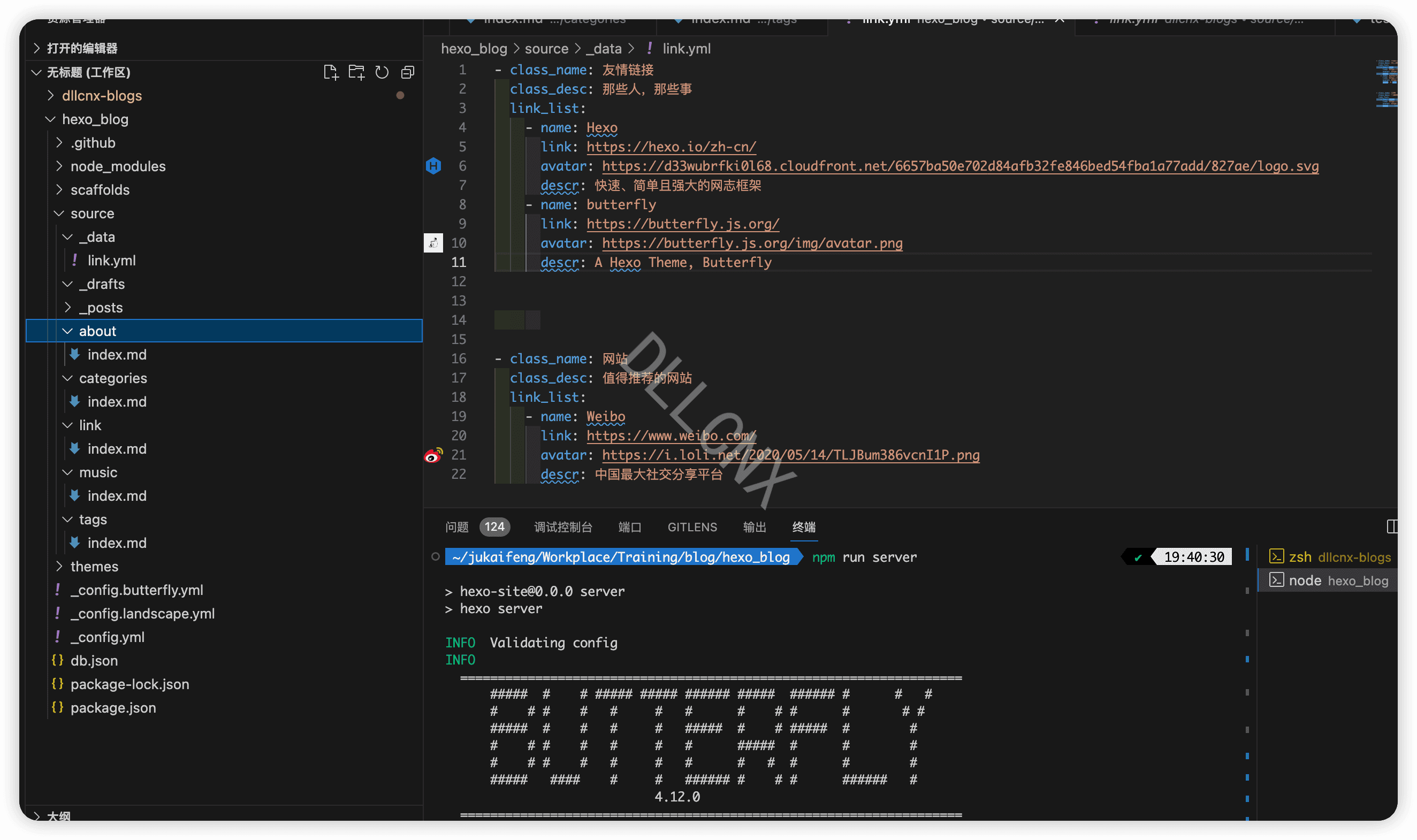
分类和标签会立即生效,但是我们如果想要添加对应友情链接,直接在source/_data(没有自行创建)下创建link.yml文件。然后按照以下规范添加即可:
1 | - class_name: 友情链接 |
注意: 文章类的都是修改热更新,主题系统配置可能需要重新启动一下服务才能生效。


注意: 标签和分类是根据文章页面标头tags和categories自动归类的,更多配置参考主题文档Butterfly 安裝文檔(二) 主題頁面 | Butterfly
注意: 我的音乐界面是借助hexo-tag-aplayer插件Meing模式实现,加载的网易云音乐单。
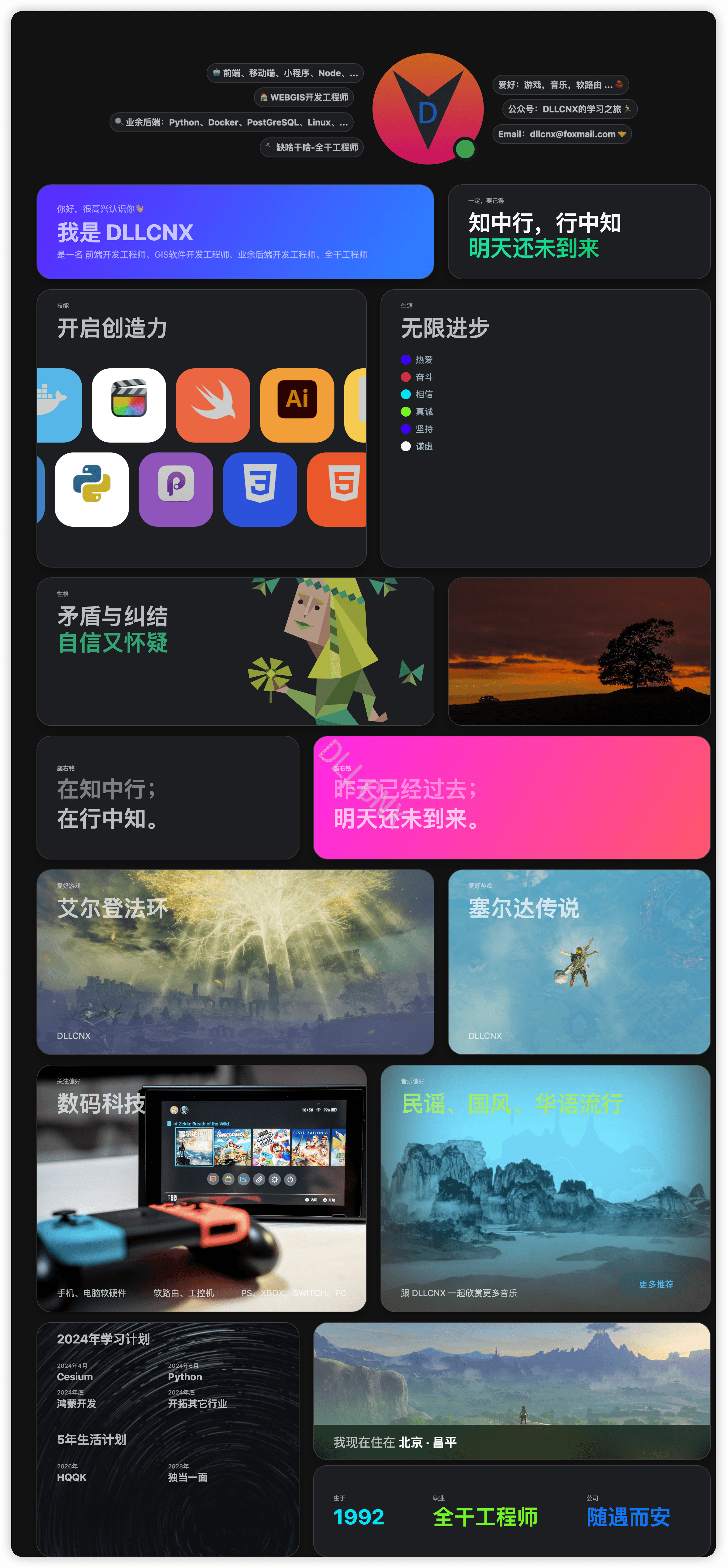
注意: 我的关于我界面因为mardown实在不知道怎么美化,直接使用了html页面,即把index.md换成了index.html。发现其实也可以渲染。这是我之前halo关于我界面移植过来了。

6.部署
一般利用hexo搭建的静态页面都喜欢使用Github pages或者gitlab pages部署,其实相当于执行完npm run build编译的public目录上传至github,利用github pages发布出来,通过https://username.github.io/project即可访问。而关于部署,Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。具体查看Hexo部署文档。
在 GitHub Pages 上部署 Hexo | Hexo
将 Hexo 部署到 GitLab Pages | Hexo
我个人因为有服务器,也搭建了drone持续集成服务,所以都是写完文章,提交git,服务器自己编译放到已经通过nginx发布的目录里面。
7.更多
其实hexo还有很多细节需要写,例如图片资源,代码等等,但是因为我是持续优化的,所以后续此文章我会逐步添加后边遇到问题。我这个文章也只是简单的把博客搭建起来,深入优化,定制等等可以根据自己需要查看官网主题以及插件页面,找自己喜欢的去集成。
7.1 图片资源
我们都知道mardown的图片资源如果不是网络的,就需要放在本地。其实推荐有服务器的自己建立图床,我使用的PicGo,后期换成了它的开源升级版PicList。实现图片上传,并且添加水印,压缩等等,可直接生成mardown图片脚本。至于官方图片资源配置,如下:
全局资源文件夹
资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于  的方法访问它们。
文章资源文件夹
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
1 | _config.ymlpost_asset_folder: true |
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
相对路径引用的标签插件
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。在Hexo 2时代,社区创建了很多插件来解决这个问题。但是,随着Hexo 3 的发布,许多新的标签插件https://hexo.io/zh-cn/docs/tag-plugins#引用资源被加入到了核心代码中。这使得你可以更简单地在文章中引用你的资源。
1 | {% asset_path slug %} |
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将 不会 出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
1 | {% asset_img example.jpg This is an example image %} |
通过这种方式,图片将会同时出现在文章和主页以及归档页中。
使用 Markdown 嵌入图片
hexo-renderer-marked 3.1.0 引入了一个新的选项,其允许你无需使用 asset_img 标签插件就可以在 markdown 中嵌入图片
如需启用:
1 | _config.ymlpost_asset_folder: true |
启用后,资源图片将会被自动解析为其对应文章的路径。
例如: image.jpg 位置为 /2020/01/02/foo/image.jpg ,这表示它是 /2020/01/02/foo/ 文章的一张资源图片,  将会被解析为 <img src="/2020/01/02/foo/image.jpg"> 。
7.3 评论模块
butterfly主题本身内置了评论模块,也支持同时开启两个评论模块。首先在_config.butterfly.yml配置文件里面选定好自己想要的评论模块,我这边因为我早期的hexo模块采用了gitalk模块,而中间使用halo过程中,又使用了twikoo评论模块。我就开启了两种,至于为什么开启两种,一是gitalk,以及还有giscus等等都是基于github的,不管是基于issue还是discussions,都需要评论人github登录且可能存在网络问题。我就又开启了twikoo,它目前是本地得,所以两者结合。
1 | comments: |
gitalk
首先,您需要选择一个公共github存储库(已存在或创建一个新的github存储库)用于存储评论,
然后需要创建 GitHub Application,如果没有 点击这里申请, 填写当前使用插件页面的域名Authorization callback URL,其实就是博客访问地址。也可以访问https://github.com/settings/developers github设置-Developer settings-OAuth Apps进行新建。
创建完后,把自己的对应Client ID、Client secrets、仓库名称、github用户名以及允许初始化issue的用户名(其实两个用户名一致即可)。

如果出现cors-anywhere.herokuapp.com跨域问题,可以访问https://segmentfault.com/a/1190000039280316?sort=votes解决,按照我上图option的模式配置。
twikoo
twikoo需要自己搭建,利用docker-compose先搭建twikoo服务:
1 | #docker-compose服务脚本 |
主题twikoo评论配置
1 | # twikoo服务地址 |

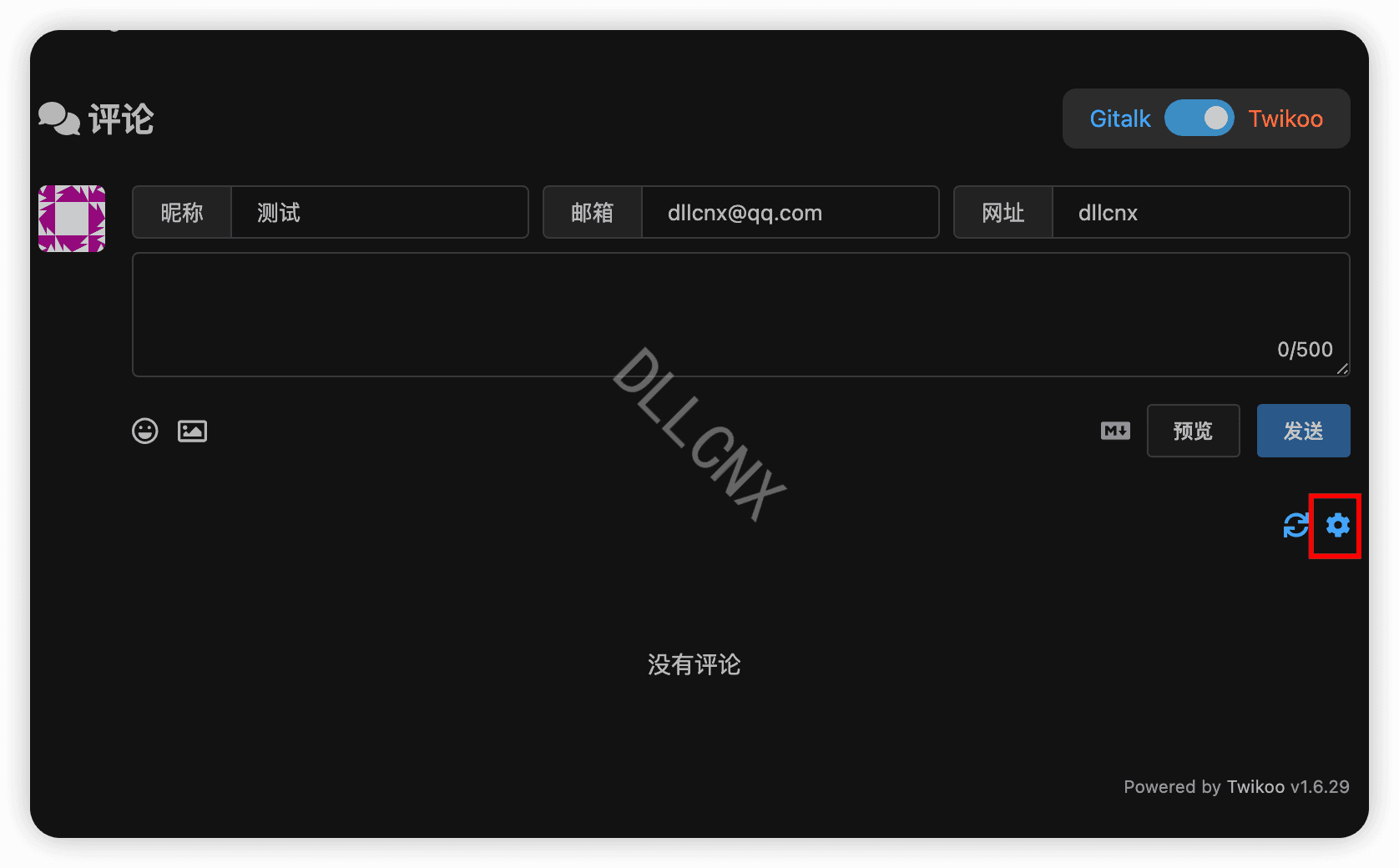
twikoo需要注意,它的管理入口在下图红框处。首次进入自己设置密码注册,成为管理员,以后可以用这个密码登录管理(这种方式总感觉不习惯,但是先用着)。

7.3 CDN
因为网络原因,很多内置插件或者功能的css以及js资源用的默认CDN节点可能访问失败,可以通过调整主题配置CDN节点换其他源,但是依旧可能存在波动。所以我建议本地化,其实就是下载下来,放在资源目录,来访问本地连接。
1 | # _config.butterfly.yml |
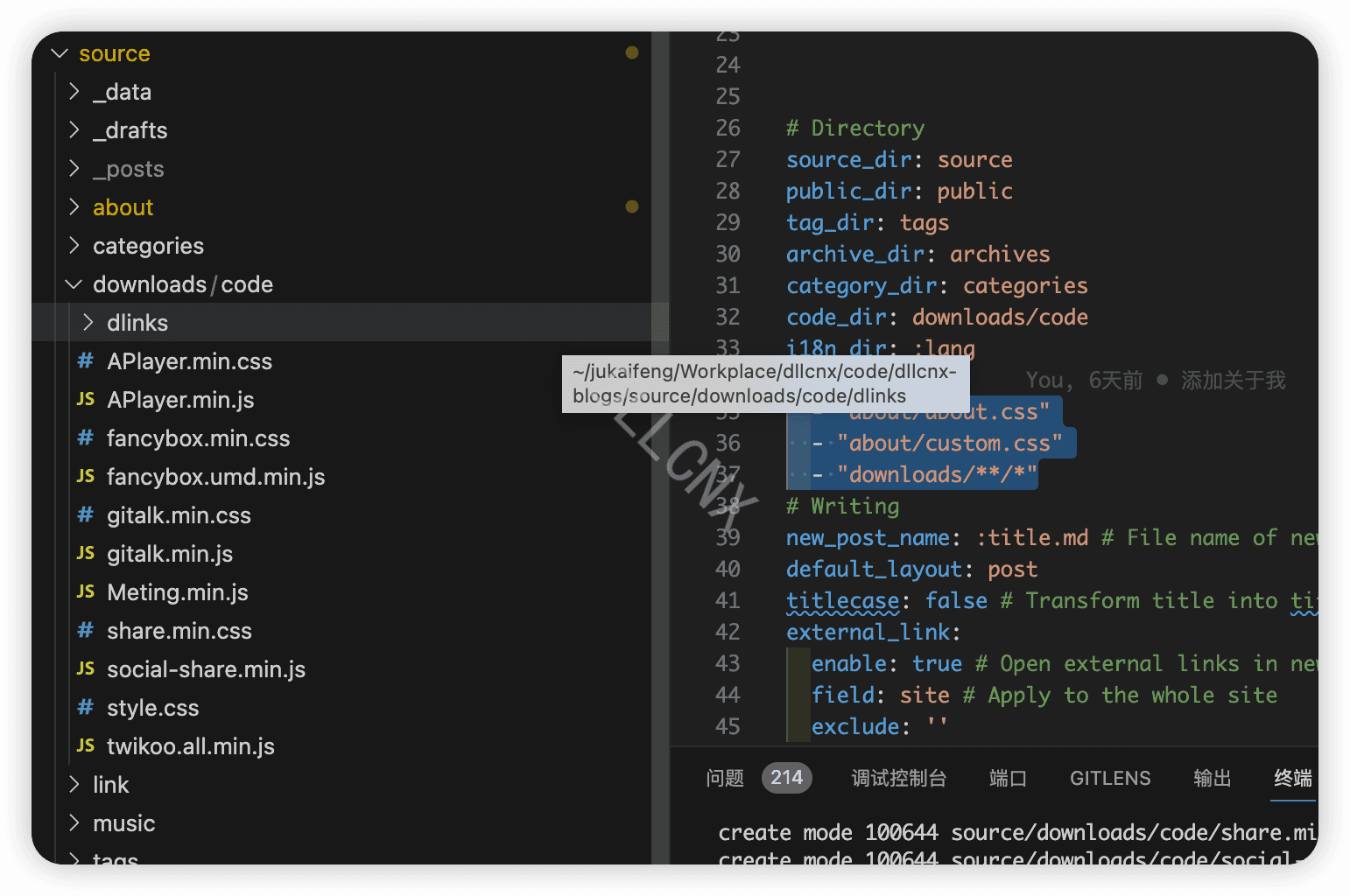
这边有一个小问题,建议在source目录下新建一个downloads/code目录,然后再_config.ym里面跳过这个文件夹,这样启动或者编译会把这个目录原样复制,不然有的js可能会报错。并且配置完跳过后,执行npm run clean清楚一下缓存。
1 | skip_render: |

其实,如果自己有服务器,放在服务器静态目录最好,不然每次部署相当于还是需要把这些文件上传一遍,一般js可能问题不大,但是涉及字体什么的,可能稍微大点。
7.4 配置文档
更多hexo配置请查看:https://hexo.io/zh-cn/docs/configuration
更多主题配置请查看:https://butterfly.js.org/posts/dc584b87/