你的代码提交友好吗?
Git 是目前世界上最先进的分布式版本控制系统,而针对Git代码提交,我们一般对于记录描述怎么操作的呢?当我是个初入行的码农时,我希望你管我怎么提交,一般就几个字,我功能完成即可,例如:
1 | git commit -m "调整修改" |
当我开始变为资深码农,并且开始管理整个项目的代码质量以及规范时,看着年轻人提交的代码,你这都是个啥,啥叫调整修改。正如我们看着自己当年写的代码,充满怀疑,这竟然是我写的?
玩笑归玩笑,规范化的提交真是一个好习惯,在工作中一份清晰简介规范的 Commit Message 能让后续代码审查、信息查找、版本回退都更加高效可靠。
那么,快捷工具来了,commitizen/cz-cli。
Commit Message标准
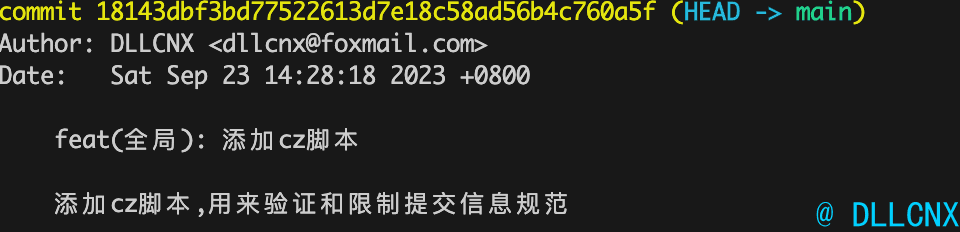
标准包含Header,Body,Footer三个部分.
1 | <type>(<scope>): <subject> |
其中,Header 是必需的,Body 和 Footer 非必须。
- Header
Header 部分只有一行,包括三个字段:type(必需)、scope(可选)、subject(必需)
- type:用于说明类型。可分以下几种类型
- scope:用于说明影响的范围,比如数据层、控制层、视图层等等。
- subject:主题,简短描述。一行
| 类型 | 描述 |
|---|---|
| feat | 新功能 |
| fix | 修复bug |
| docs | 仅包含文档的修改 |
| style | 样式及格式化变动,不影响代码逻辑。比如清除多余空白,删除分号等 |
| refactor | 重构,既不新增功能,也不涉及修改bug的代码改动 |
| perf | 提高性能的修改 |
| test | 添加或修改测试代码 |
| build | 构建工具或外部依赖包的修改。比如更新依赖包等 |
| ci | 持续化集成配置文件或脚本修改 |
| chore | 杂项。其它不修改源码与测试代码的修改 |
| revert | 撤销某次提交 |
- Body
对 subject 更详细的描述。
- Footer
主要是对于issue的关联。
安装
官方意思验证了Node.js 12,14,16版本的Node,而我在18上无任何问题。
在本例中,我们将设置存储库以使用 AngularJS 的提交消息约定,也称为 traditional-changelog。还有其他适配器,例如cz-customizable。
- 首先,确保全局安装 Commitizen CLI 工具:
1 | npm install commitizen -g |
- 接下来,在项目中通过输入以下命令初始化以使用
cz-conventional-changelog适配器:
1 | # npm |
**请注意:**如果要在已经配置过的项目里面覆盖安装,则可以应用强制参数--force。还要了解其它详细信息,只需运行 。commitizen help
上面的命令都干了什么呢:
- 安装了
cz-conventional-changelog适配器模块 - 将下载配置保存到了
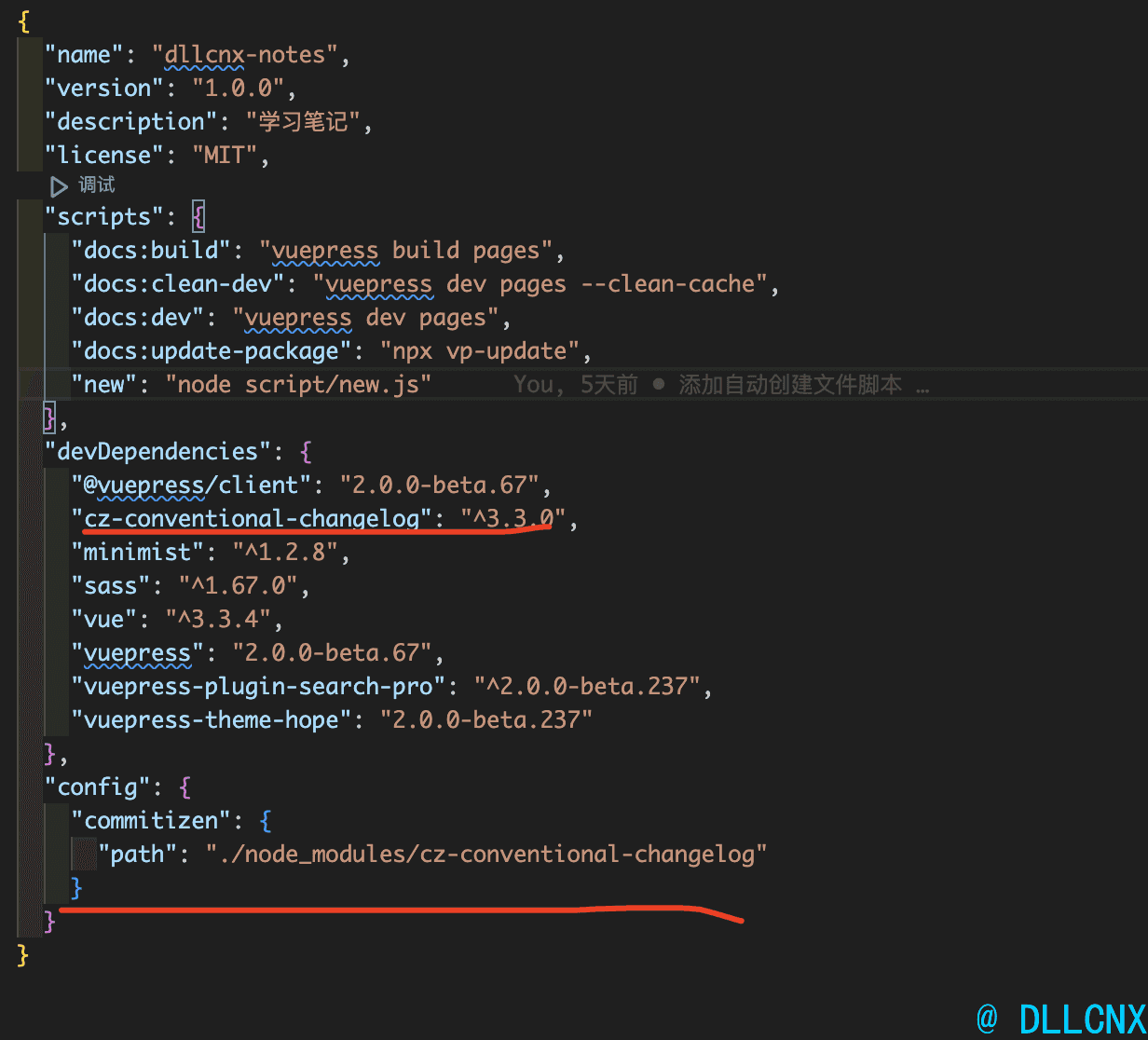
package.json - 将适配器配置也写入了
package.json
1 | ... |

针对上面第三点适配器配置,你也可以建立一个.czrc文件,写入:
1 | { |
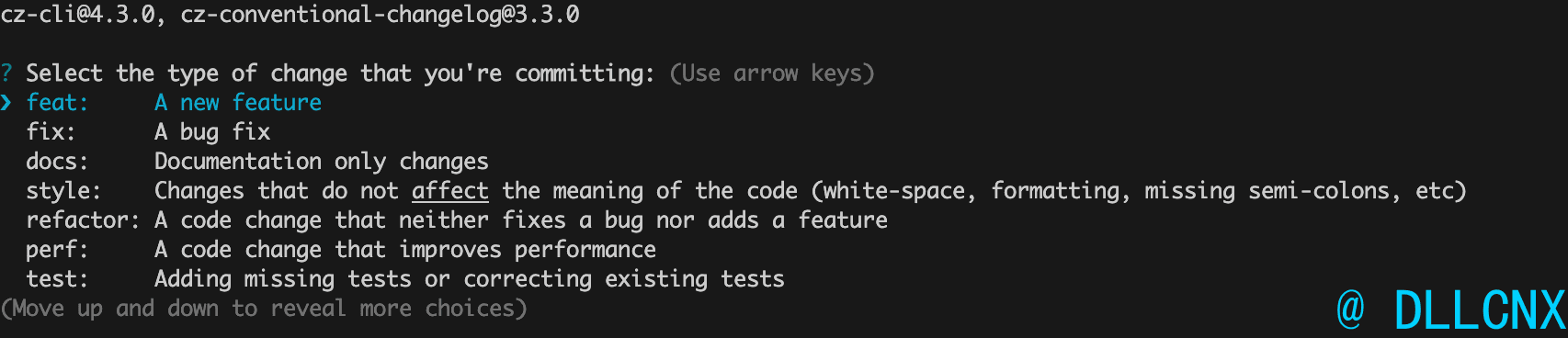
使用
当我们提交代码时,就可以将
git commit命令替换成git cz,或者别名cz,git-cz等等。

[扩展]在项目中本地安装
上边我们的操作其实可以看到,针对的是自己电脑本地项目,那么如果是多人项目,我们肯定希望每个人都能使用同样的规范,那么可以将命令集成到项目中,那么我们就不能全局安装了:
1 | npm install --save-dev commitizen |
在 npm 5.2+ 上,可以使用 npx 初始化适配器:
1 | npx commitizen init cz-conventional-changelog --save-dev --save-exact |
对于以前版本的 npm(< 5.2),使用项目内部命令即可:
1 | ./node_modules/.bin/commitizen init cz-conventional-changelog --save-dev --save-exact |
然后,您可以在package.json文件中添加命令:
1 | ... |
这对所有项目使用人员比较统一化,如果他们想进行提交,他们需要做的就是运行npm run commit
[扩展]通过git commit强制提交
针对项目管理者,我们定了一个规范,但是没法指望别人会严格遵守,所以如何使用 git 挂钩和命令行选项将 Commitizen 合并到现有工作流中。这对项目维护者很有用,确保对不熟悉 Commitizen 的人的贡献强制执行正确的提交格式。
首先确保我们是采用项目中本地集成安装了commitizen,然后可以选取以下两种方式之一.
方法一:传统的 git hooks
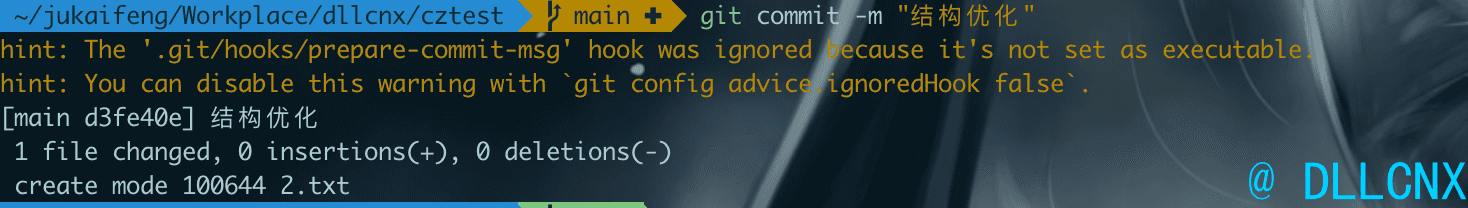
针对自己使用,修改以下文件:.git/hooks/prepare-commit-msg
1 | #!/bin/bash |
注意:如果prepare-commit-msg文件是新建的,需要执行权限chmod 777 .git/hooks/prepare-commit-msg,否则:

方法二:husky
对于多用户,我们也可以借助husky来统一提交:
1 | 1. 安装husky |
疑问:commitizen文档对于husky推荐利用package.json`添加husky配置,但是我这边不起作用,后边研究一下原因。
注意:一定慎重同时配置husky和本地git hooks,会重复执行。
全局安装
我们开发过程中,其实针对每个项目初始化适配器,不太友好,其实还可以全局配置。
全局安装commitizen和cz-conventional-changelog:
1 | npm install -g commitizen |
用户目录下创建配置文件(Mac下,Linux下同理):
1 | echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc |
项目和全局都配置了适配器,将先以本地为主。

VS CODE
vs code中可以使用git-commit-plugin 插件,这里不过多扩展了。

